Díky online nakupování bylo pro spotřebitele výhodné hledat nejlepší ceny. Kupóny mají významný dopad na rozhodnutí o nákupu a další formy akcí, které mají vývojáři webových stránek zapracovat do webdesignu.
90% spotřebitelů používá kupóny. Očekává se, že do roku 2022 dosáhne vykoupení digitálních kuponů 91 miliard USD, a více než 25 milionů Američanů používá kupóny měsíčně k úspoře peněz.

Proč nabízet návštěvníkům vyskakovací okno s kupónem?
Důvěrní majitelé stránek vědí, že nabídka Zákazníci sleva prostřednictvím kuponu je mocný způsob, jak je přimět k nákupu.
Každý miluje hodně. Nabízení kupónů pomáhá značkám zvyšovat aktivitu na webu, zvyšovat počet konverzí a obnovit a převést opuštěné vozíky.
Protože WordPress (WP) je nejoblíbenější systém správy obsahu, tento článek bude obsahovat průvodce krok za krokem, jak vytvořit vyskakovací okno s kupónem WP.
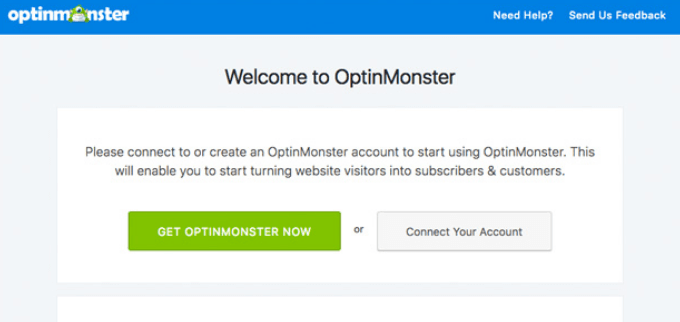
Použít OptinMonster
Začněte vytvořením OptinMonster účet, instalace a aktivace OptinMonster plugin pro WordPress na vašem webu WP.
In_content_1 all: [300x250] / dfp: [640x360]->
Najděte plugin na hlavním panelu WP admin, klikněte na něj a poté jej propojte s OptinMonster.

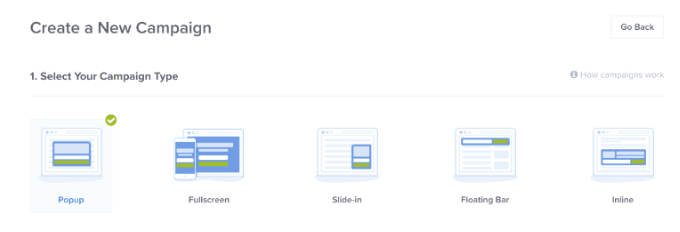
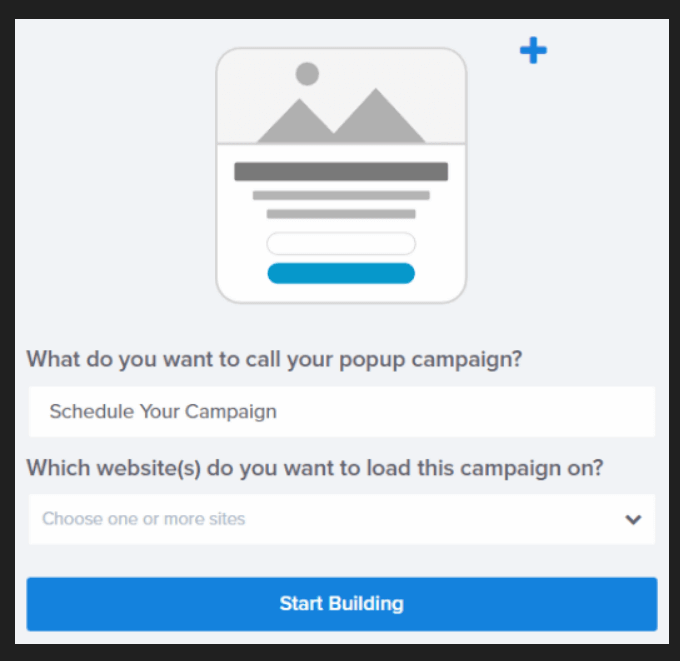
Vytvořte vyskakovací okno s kupóny OptinMonster

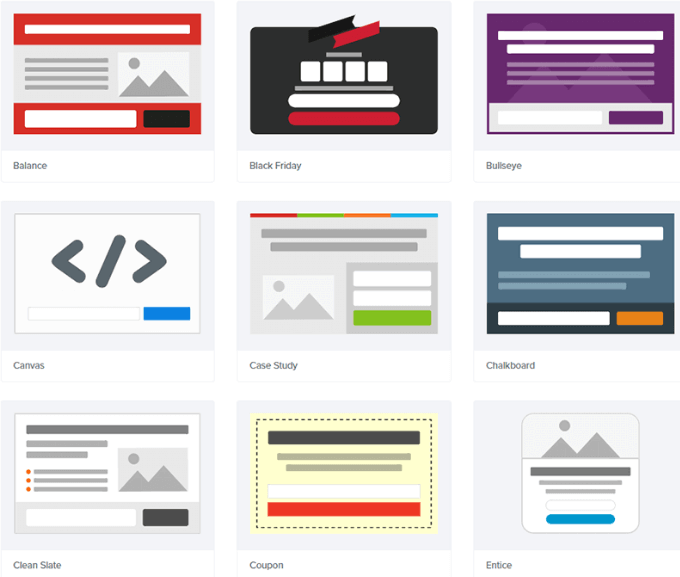
- V části Typ kampaně vyberte možnost Vyskakovací okno. Na další obrazovce se zobrazí několik profesionálně navržených šablon v různých barvách a rozloženích.


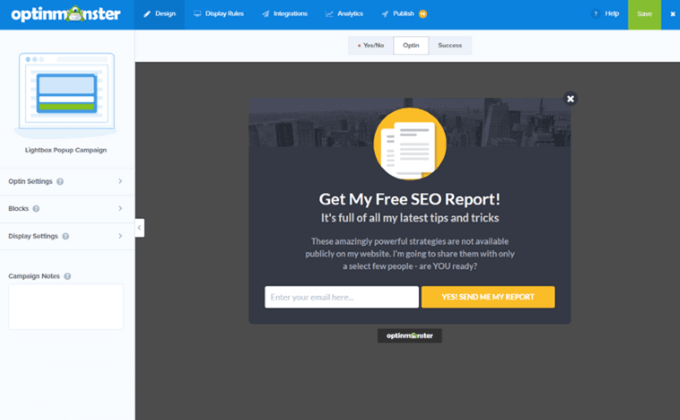
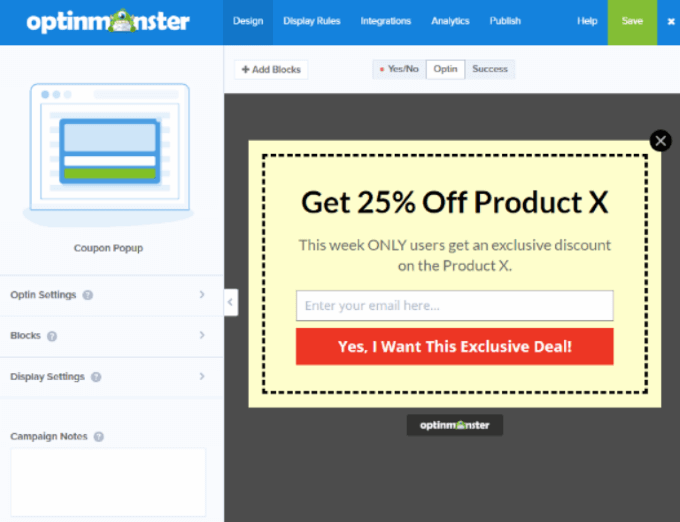
Vyskakovací okno Design Coupon
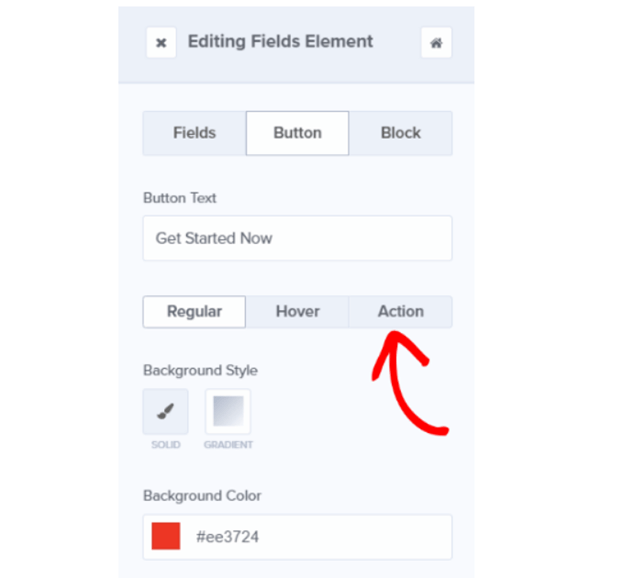
Pomocí drag and drop builderu můžete změnit design, text a barvy vašeho kupónu.

Chcete-li změnit prvek v návrhu, klikněte na něj. Proveďte úpravy na levé straně a zobrazí se v rozbalovacím seznamu na pravé straně.
Zavřete prvek kliknutím na tlačítko Domůnebo X.
Překrytí pozadí
Barva obklopující vyskakovací okno s kupónem se nazývá Překrytí pozadí. Chcete-li jej upravit, přejděte na Nastavení Optin>Styly zobrazení Optin.
Můžete změnit Styl pozadína pevný barva nebo přechodová výplň. Můžete také přidat obrázek a změnit ohraničení.
Až budete spokojeni s tím, jak vypadá váš kupón, klikněte na Uložitave////>>h4>Jak bude Zákazníci obdrží váš kupón?
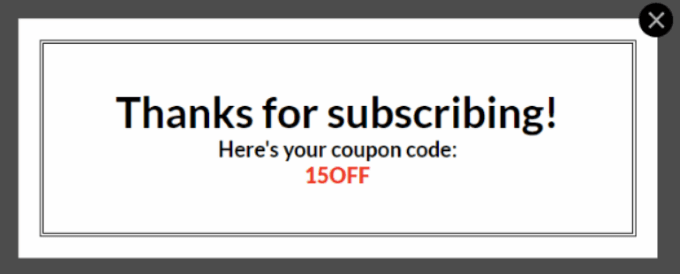
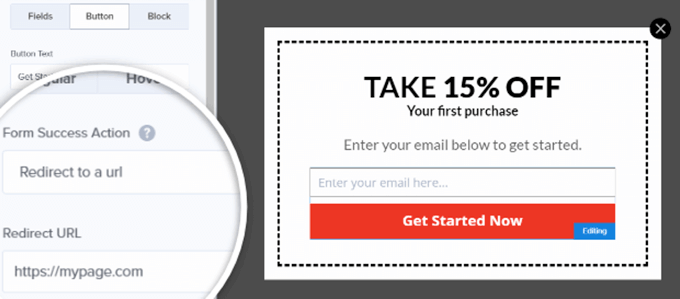
Poté, co jste dokončili navrhování vyskakovacího okna pro kupóny, musíte se rozhodnout, jak získat kupón svým zákazníkům.
OptinMonster doporučuje jeho okamžité dodání pomocí jejich zobrazení Úspěchi e-mailem. Chcete-li používat e-mail, musíte povolit integraci poskytovatele e-mailových služeb.

V zobrazení Úspěchmůžete také:
Upozorňujeme, že zobrazení Úspěch je výchozí akcí tlačítka. Pokud chcete použít jinou možnost, změňte akci tlačítka podle následujících kroků:


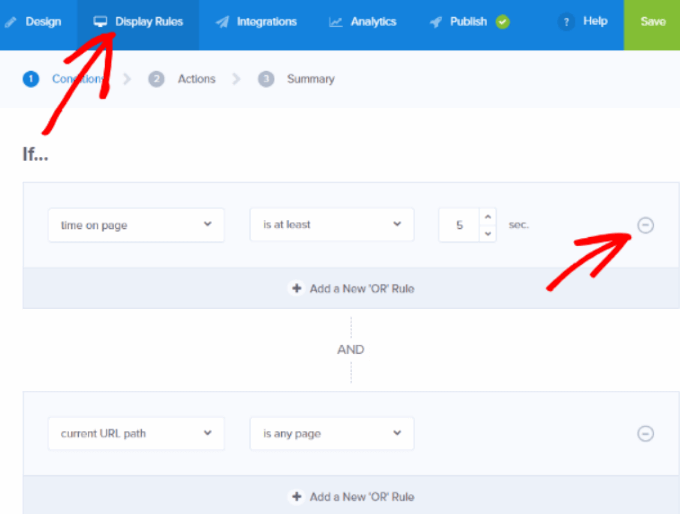
Zvolte pravidla zobrazení
Chcete-li vybrat, kde a když vaši návštěvníci uvidí váš kupón, přejděte na kartu Pravidla zobrazení.

Na každé stránce můžete použít různé typy obsahu, kampaně a exkluzivní nabídky.
Chcete-li se dozvědět více o tom, jak používat pravidla pro zobrazení, přečtěte si: Jak pomocí pravidel pro zobrazení přizpůsobit, kdy se kampaň objeví.
Další pluginy WordPress pro vytváření marketingových kampaní s kupónovými vyskakovacími okny
Nabídky společnosti WP mohou další pluginy pomoci vytvořit si vlastní vyskakovací okno s kupóny. Níže je několik z nich.
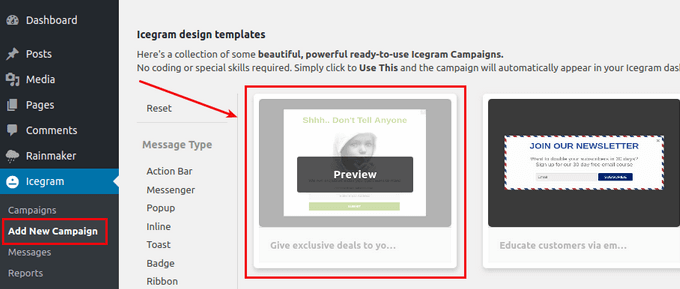
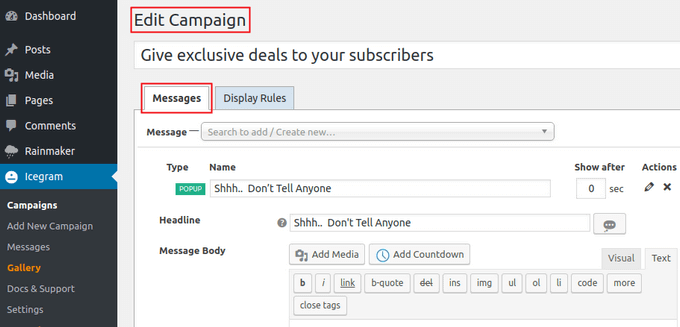
IcegramStáhněte si a nainstalujte Icegram plugin WP, abyste vytvořili vizuálně atraktivní vlastní přihlášení a výzvy k akci pomocí kroky níže:




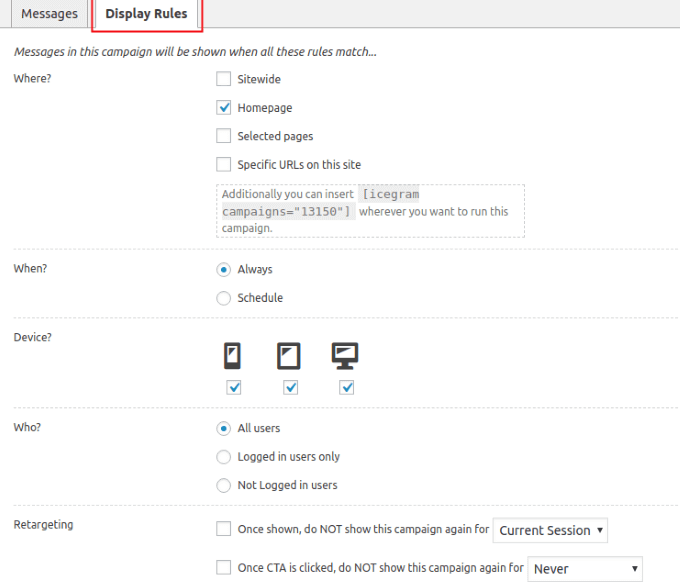
The možnosti zobrazení vyskakovacího okna jsou:
Kamkoli e:Vyberte, kde se má zobrazovat vyskakovací okno s kupónem.
Kdy: Chcete, aby se vyskakovací okno zobrazovalo po celou dobu nebo pouze podle plánu?
Device: Vyberte, která zařízení zobrazí vyskakovací okno.
Kdochcete toto vyskakovací okno zobrazit?
Přesměrování: Chcete svůj kupón vyskakovací okno, které se zobrazí pro každou relaci pouze jednou?
Chcete-li, aby návštěvník klikl na CTA, chcete jim znovu zobrazit vaše vyskakovací okno?
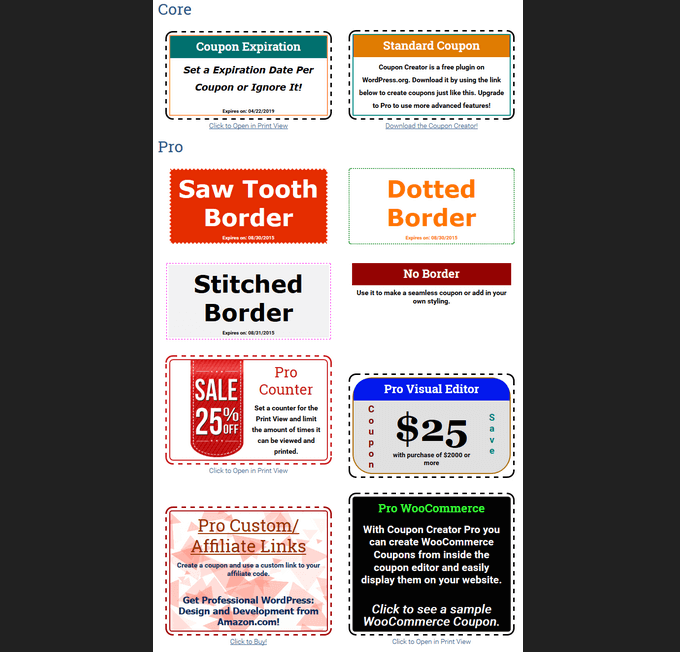
Vytvořte si vlastní kupónové vyskakovací okno s kupónem Doplněk WP pro tvůrce.

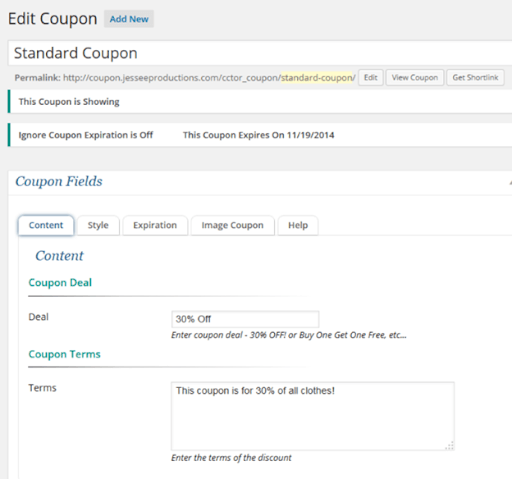
Coupon Creator používá vlastní typ příspěvku a vyžaduje pouze konfiguraci několika nastavení. Bezplatná verze umožňuje uživatelům zobrazovat a tisknout kupóny pro zákazníky.
Jedna z bezplatných šablon ukazuje obrázek na vnitřním okraji kupónu. Výchozí bezplatná šablona obsahuje na kuponu mezeru pro dohodu, podmínky a datum vypršení platnosti nabídky.
Pokud hledáte více funkcí, existuje také pro verze.


Úplný seznam vyskakovacích pluginů WP kuponu navštivte WordPress.org. Rozšiřte svůj e-mailový seznam, zvyšte počet sledujících na sociálních sítích a zvyšte prodej vytvořením vlastního rozbalovacího seznamu na vašem webu WP.