Předtím jsem napsal článek o jak snížit velikost souboru obrázku pomocí vestavěné možnosti e-mailu v aplikaci Explorer nebo pomocí desktopového programu Image Resizer for Windows. Jsou to dobré možnosti, ale existuje několik dalších způsobů, jak optimalizovat obraz. Také mnoho webových stránek vám řekne použít Paint, ale zjistil jsem, že to není dobrá metoda, protože obrázky vypadají mnohem horší. Za prvé, je důležité pochopit, že některé metody používané ke snížení velikosti snímek bude mít za následek obraz nižší kvality, který může být pro web vhodný, ale ne pro tisk. Toto se obvykle vyskytuje při změně rozlišení obrázku, například z 2560 × 1440 na 1920 × 1080.
Dalším způsobem, jak snížit velikost obrázku, je komprimovat obraz. Existují dva typy komprese: bezztrátové a ztrátové. Bezztrátová komprese sníží velikost obrazu bez ztráty jednoho pixelu původního souboru. Ztráta znamená, že některé údaje budou ztraceny.
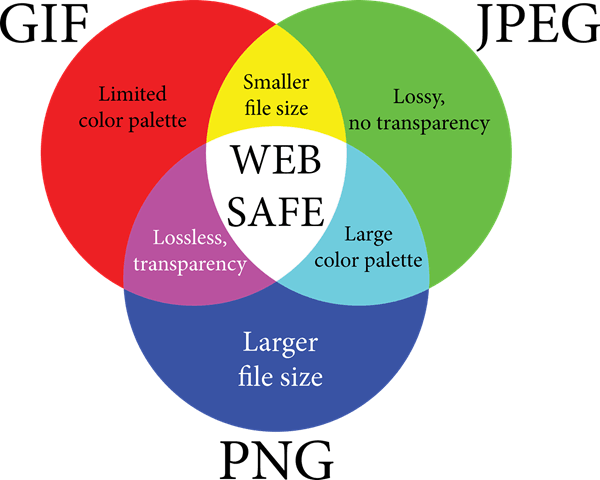
Konečně, formát obrazu také významně změní velikost souboru. Normální snímek, který z fotoaparátu vezmete, bude pravděpodobně obrázek ve formátu JPG, protože funguje dobře, pokud jde o kompresi. Nicméně obrázky s několika barvami (256 barev nebo méně) budou mnohem menší, pokud použijete GIF. PNG je bezztrátový formát, který může být vysoce komprimovaný. Funguje to dobře pro webové grafiky a složité fotografie.
V tomto článku dávám několik příkladů s obrazovkami komprese obrazu pomocí více formátů takže můžete vidět rozdíly v rozměrech a velikostech.
Jak snížit velikost obrázku
Začneme tím, že mluvíme o tom, jak snížit velikost obrazu bez ztráty kvality. Tím získáte nejmenší soubor a současně zachováte původní kvalitu obrazu. Je zřejmé, že pomocí ztrátové komprese získáte mnohem menší soubory, jak uvidíte v příkladech níže, ztrácíte však určitou kvalitu.
Formát & amp; Komprese
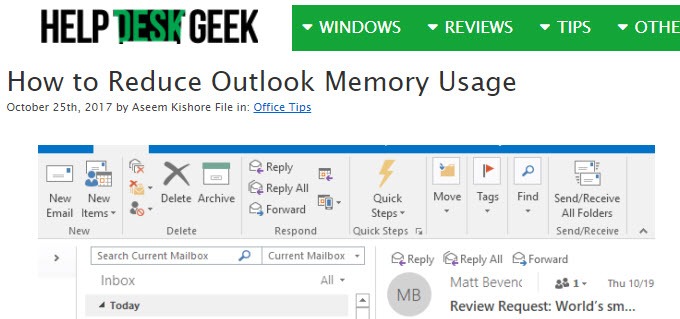
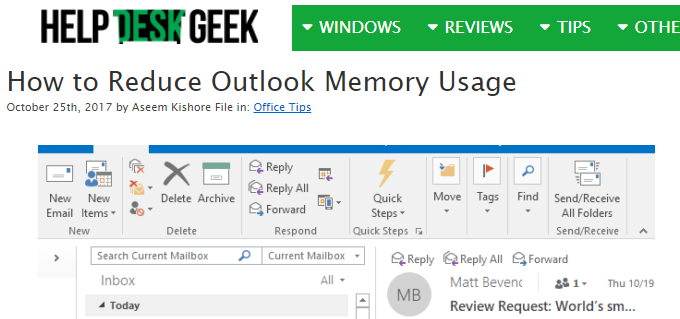
Nejprve začněte s plochou barevnou grafikou. Jako příklad jsem si jen vzal screenshot na webovou stránku HDG (600 × 319), protože má jen málo barev a není složitý. Zde jsou velikosti souborů v různých formátech bez jakékoliv komprese:
Původní GIF: 27 KB
Původní PNG: 68 KB
 >Jak vidíte, soubory PNG a GIF jsou určitě ostřejší než soubory JPEG. Jak již bylo zmíněno dříve, JPEG je lepší pro fotografování. GIF zde funguje dobře, protože je to pouze 27 KB ve srovnání s PNG, což je 68 KB. Nicméně, podle mých zkušeností, PNG komprimovat mnohem lépe, pokud je to ztrátová komprese a kvalita obrazu je stále velmi dobrá.
>Jak vidíte, soubory PNG a GIF jsou určitě ostřejší než soubory JPEG. Jak již bylo zmíněno dříve, JPEG je lepší pro fotografování. GIF zde funguje dobře, protože je to pouze 27 KB ve srovnání s PNG, což je 68 KB. Nicméně, podle mých zkušeností, PNG komprimovat mnohem lépe, pokud je to ztrátová komprese a kvalita obrazu je stále velmi dobrá.
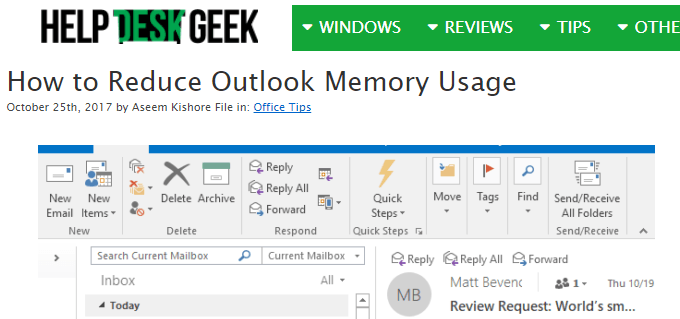
Když jsem udělal bezztrátovou komprimaci těchto tří, pouze obrázky JPG a PNG se snížily velikost, ale ne moc. PNG šlo na 45 kB a soubor JPG šel na 58 KB. Když jsem udělal ztrátovou kompresi, čísla pro PNG byly nejpůsobivější.
Ztráta GIF: 22 KB
Ztráta JPEG: 50 KB
Ztráta PNG: 23 KB
>Jak vidíte, PNG vypadá nejlépe a je o 1 KB větší než GIF! To je důvod, proč používám PNG obrázky na této webové stránce pro většinu z mých screenshotů. JPEG bude vždy normálně lepší pro fotografie s množstvím barev. Ale nezapomeňte, JPG je pouze 16 bitů, zatímco PNG je 24 bitů, takže JPG podporuje miliony barev, ale PNG podporuje neomezené barvy.
GIF se sníží pouze o 5 KB, ale současně ztratil spoustu kvality. JPG nebyl příliš komprimován, ale JPG normálně nekomprimuje stejně jako PNG.
Chcete-li zjistit, která velikost je nejmenší, můžete pomocí aplikace pro fotografie změnit formát obrázku. Pro kompresi doporučuji používat online nástroje, protože dělají skvělou práci. Já osobně používám Kraken.io pro své webové stránky, ale existují i jiné dobré jako TinyPNG a Optimizilla. Rozlišení obrazu
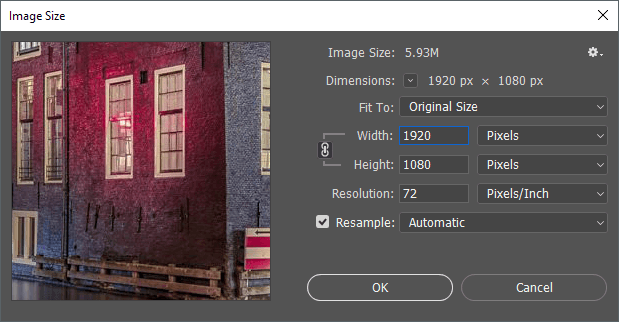
Hlavní cestou zmenšení obrázku je snížení rozlišení obrazu. Pokud máte soubor, který je 4000 × 2500, zmenšení velikosti na 2000 × 1250 způsobí, že soubor bude mít polovinu velikosti. Budete zřejmě ztrácet velkou část původního obrazu v datech, ale v závislosti na vašem účelu to nemusí být důležité.
Každý program pro úpravy obrázků vám umožní změnit nebo změnit velikost obrázku. Zde můžete změnit šířku / výšku nebo rozlišení, což je obvykle bodky na palec (DPI) nebo pixely na palec (PPI). Přečtěte si tento skvělý článek na rozdíl mezi DPI a PPI. Pro cokoli na webu se stačí starat o pixely, nikoliv o tečky. Dotyky budou mít vliv pouze na tištěné obrázky.
Můj web může mít například pouze obrazy až do šířky 680 pixelů. Proto mě vždy změní velikost obrázku na 680 pixelů nebo nižší, než to bude nahráno, protože jinak mě WordPress změní na 680px, ale velikost souboru bude větší, než je třeba.
Pokud chcete více informací o počtu 72 pixelů / palec a vzorkovací vzorek, podívejte se na tuto výborný příspěvek, která jde do detailů.
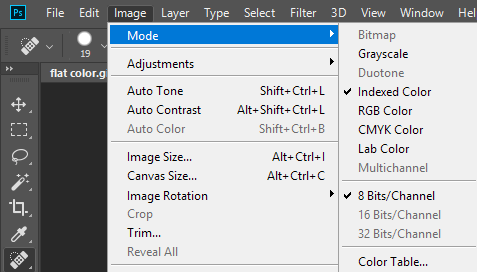
Změna barevné hloubky / režimu
Ve výše uvedeném příkladu, pokud máte snímek jen s několika barvami, nepotřebujete použít formát obrazu, který podporuje miliony barev. V mém příkladu webových stránek musí GIF podporovat pouze indexovanou barvu a 8 bitů / kanál.Můžete zvolit barvu RGB a 16 bitů / kanál, ale obraz vypadá přesně stejný, ale má větší velikost souboru. Další informace o barevných režimů naleznete na webu společnosti Adobe. Kromě Photoshopu vám většina editorů obrázků také umožňuje změnit hloubku / režim barev pro obrázek.
Oříznout obraz
Další snadný způsob, jak snížit velikost obrázku, je jednoduché ořízněte! Vše, co je oříznuto, bude dokončeno odstraněno z obrázku. Bez ohledu na to, jaký obrázek máte, můžete jej normálně oříznout alespoň trochu, což určitě pomůže snížit velikost.
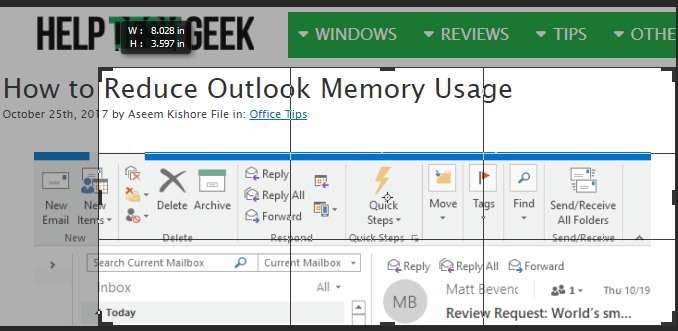
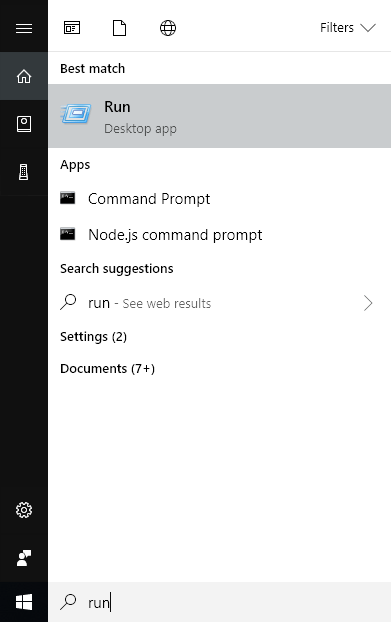
že plodina nemusí být pouze typická, kde vyřezáváte věci z horní / dolní nebo levé / pravé strany. SnagIt Editor, jeden z mých oblíbených položek, má nástroj pro vystřihování, který vám umožní vystřihnout části snímků ze středu obrazu vodorovně nebo svisle. To se hodí mnohem častěji, než byste si mysleli. Zde je příklad, kdy musím při psaní příkazu zahrnout screenshot z nabídky Start.
Výše uvedená velikost souboru byla původně 22 KB. Namísto toho jsem vystřihl střední část, kterou jsem nepotřeboval, jak je znázorněno níže.
9 KB! To vše bez nutnosti komprese nebo změny formátu souboru. Jakmile jsem ho komprimoval, dostal jsem to pouze na 4,4 KB. Takže oříznutí je důležitým způsobem, jak snížit velikost obrázku.
Doufejme, že jste snížili velikost vašeho obrazu a trochu se naučili, jak digitální obraz funguje po cestě! Máte-li jakékoli dotazy, neváhejte se k tomu vyjádřit. Užijte si!