Několik věcí je více frustrujících než návštěva webu, jen když zjistíte, že je načítání domovské stránky trvá věky. Ještě horší je, když jsou obrázky špatné kvality a rozvržení není dobře optimalizováno.
Ve skutečnosti Studie Google zjistil, že 53 procent lidí opouští weby, které se nenačtou za tři sekundy nebo méně, což vede k vysoké míře okamžitého opuštění a snížení výnosů.

Pro řešení těchto problémů společnost Google vytvořila stránky AMP (Accelerated Mobile Pages). AMP nejenže zrychluje načítání vašeho webu, ale také vám pomáhá navrhnout působivý web, vzrušující mobilní prostředí a zvyšuje průměrnou míru prokliku (CTR).
V této příručce vysvětlíme, proč je Google AMP preferovaným formátem Google pro mobilní stránky a jak můžete implementovat AMP pro WordPress.
Co je Google AMP?
Google AMP je rámec webových komponent, který byl spuštěn v říjnu 2015 a pomáhá vytvářet a vytvářet odlehčené webové stránky, které jsou pro uživatele první. Iniciativa pro mobily je navržena tak, aby zrychlila web tím, že nabídne ořezanou verzi vaší webové stránky.

Mnoho velkých společností včetně WordPress, Pinterest, Washington Post a Reddit přijaly AMP a zažily nárůst měsíčních jedinečných návštěvníků.
In_content_1 vše: [300x250] / dfp: [640x360]->Když je vaše webová stránka poskytována mobilním uživatelům prostřednictvím AMP v Google, bude vypadat základní a zjednodušující, čímž dosáhne cíle AMP - bleskových, dynamických zážitků a lepší použitelnosti.
Potřebujete na svém WordPress webu AMP?
AMP je rychlý, ale není to jediný způsob, jak zajistit rychlejší načítání webových stránek nebo zvyšte rychlost svého webu.
Existuje mnoho případových studií, které ukazují pozitivní dopad AMP na vydavatele, podniky a další průmyslová odvětví, ale existuje také mnoho selhání případových studií. To znamená, že neexistuje jednoznačné rozhodnutí, zda je AMP pro všechny weby či nikoli.

Je pravda, že úspěch AMP závisí na některých faktorech rozhodování. Například pokud jsou vaši uživatelé primárně z počítače, AMP není pro vás, protože stránky AMP se na ploše nezobrazují s bohatými funkcemi a nejsou poskytovány z mezipaměti AMP, takže uživatelé tyto výhody nemusí využívat.
Zlatým pravidlem je, že AMP se doporučuje především vydavatelům provozujícím zpravodajské weby a blogy. Cokoli jiného, jako je web v portfoliu nebo vstupní stránky, nemusí AMP nutně potřebovat.
Navíc, pokud se vaše stránky, které nejsou AMP, mohou načítat do 2,5 sekundového standardu nebo méně, pravděpodobně nebudete muset instalovat nebo udržujte AMP.
Jak implementovat AMP na webu WordPress
Vytvoření verze AMP vaší webové stránky na WordPress může vypadat jako úkol, který zvládnou pouze vývojáři, ale s trochou znalostí a nějaké pokyny, můžete to udělat sami.
Google má proces pracovního postupu, který vás provede sestavením stránky AMP, integrací a optimalizací stránky, nastavit analytické sledování a poté vytvořte stránku podle svých potřeb.

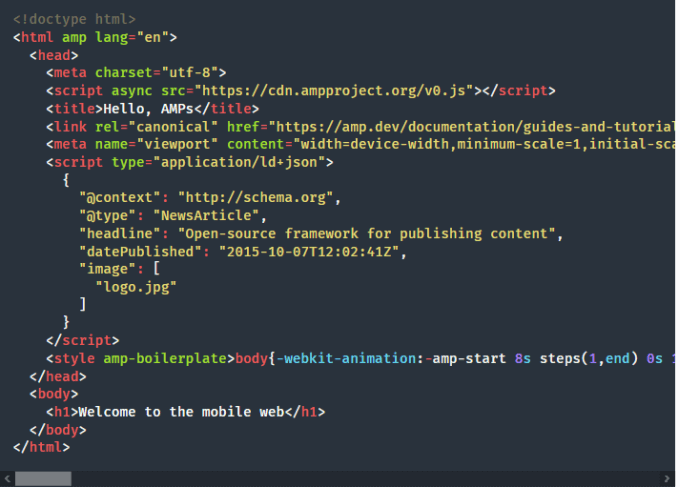
Pro začátek vám Google poskytne kód šablony, který můžete zkopírovat a uložit do přípony .html a poté přidat požadované přirážka. Tím se stránka změní na proveditelný dokument AMP HTML.
Před publikováním můžete zahrnout obrázky, upravit rozložení, optimalizovat stránku pro SEO, zobrazit náhled a finalizovat stránky podle pokynů na postranním panelu.
Pokud chcete, můžete experimentovat s AMP na domovské stránce amp.dev, než to vyzkoušíte na svém vlastním webu WordPress.
Jak nainstalovat Google AMP na WordPress
Ruční nastavení a instalace Google AMP na váš web WordPress je komplikované. Pro zjednodušení procesu však můžete použít doplňky jako oficiální plugin AMP pro WordPress, AMP pro WP nebo AMP WP.
K tomu průvodce, ukážeme vám, jak nastavit a nainstalovat AMP na web WordPress pomocí oficiálního pluginu WordPress AMP.
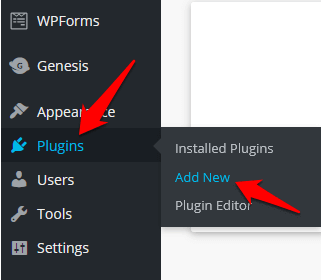
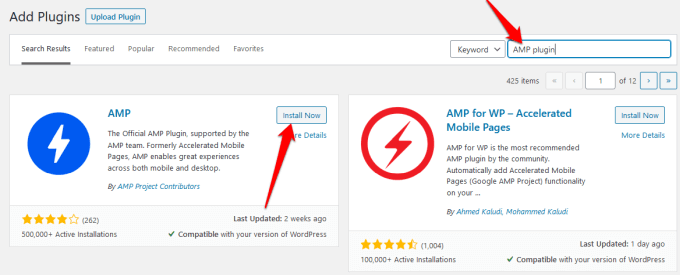
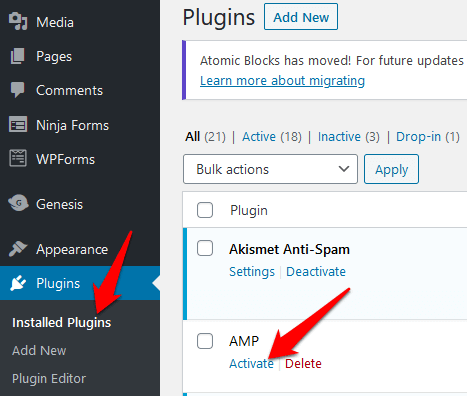
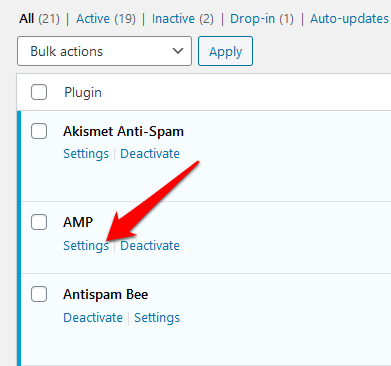
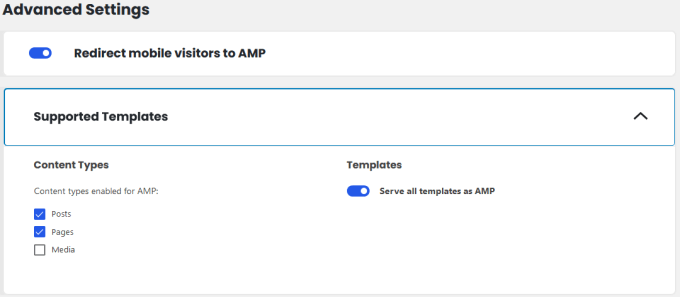
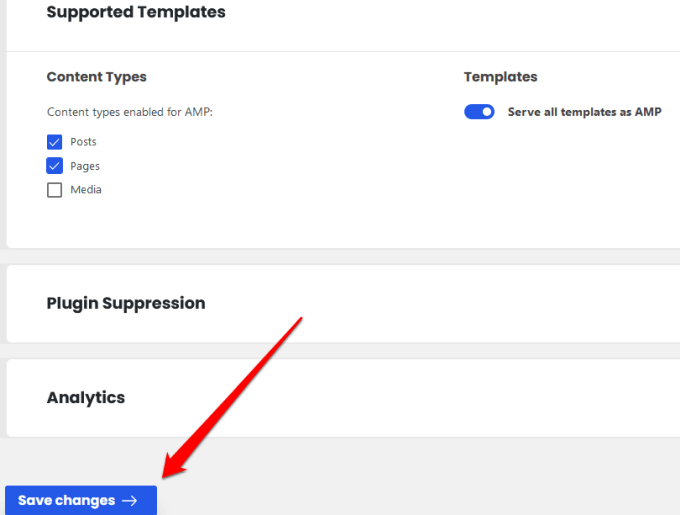
Jak používat plugin WordPress AMP k instalaci AMP


Poznámka : Pokud používáte WordPress.com, musíte upgradovat na podnikatelský plán na nainstalujte všechny doplňky.





Jak ověřit WordPress AMP
pomocí AMP nainstalovaný na vašem webu WordPress, dalším krokem je otestování jeho fungování. Nejen to, ale ověření také zajišťuje, že podporované platformy mohou přistupovat na váš web a odkazovat na něj. AMP chyby při odstraňování problémů.
AMP WordPress můžete ověřit ručně nebo pomocí Nástroj Google pro testování AMP.
Jak ručně ověřit WordPress AMP

Chyby ověření mohou být způsobeny nesprávným kódem, neplatnými předponami nebo nepovolenými značkami, ale uvidíte vysvětlení příčin vedle chyby.
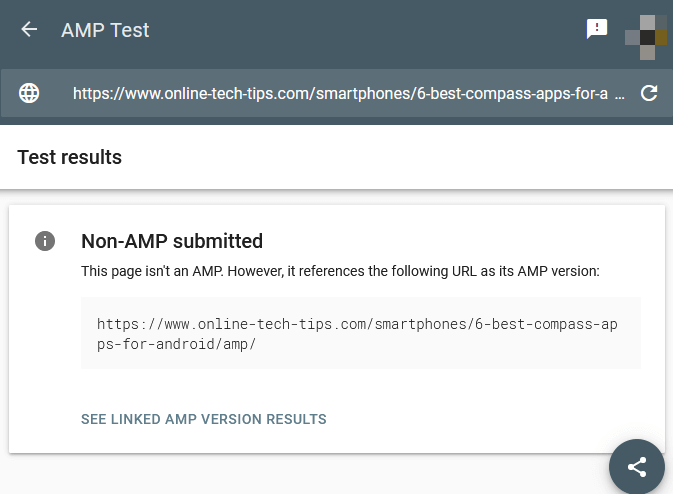
Jak ověřit WordPress AMP pomocí nástroje Google pro testování AMP


Pomocí nástroje Google AMP Testing můžete identifikovat chyby AMP a zobrazit problém - způsobující kód na vašem webu. Kliknutím na tlačítko Sdíletmůžete analýzu sdílet se svými kolegy.
Můžete také použít nástroj Google AMP Validator, abyste se ujistili, že váš kód ověří, nebo použít Rozšíření Chrome AMP, který také ověří stránky a zobrazí veškerá varování nebo chyby.
Zvyšte svůj web WordPress
Google AMP je zásadní změnou pro jakýkoli web, zejména pokud již máte velký mobilní provoz. Pokud provozujete web s novým obsahem, může mít smysl instalovat AMP hned, ale pro jiné firmy může vaše konverze poškodit, pokud se pokazí.
Doporučujeme otestovat AMP na několika vysokých -traffic pages to see if you get positive or negative results before make a decision to use it across your whole site.
Zkoušeli jste AMP na vašem WordPress webu? Máte nějaké další tipy ke sdílení o používání AMP pro WordPress? Podělte se s námi v komentářích.