Přestože tam je tolik mapovacích aplikací a služeb, aby vás získali z bodu A do bodu B, definitivní král map je Google Maps. Používám to na svém počítači, tabletu a 90% času na smartphonu. Má to nejlepší data, nejvíce navigační a směrovací možnosti a skvělé funkce, jako jsou Street View a pěší, cyklistické a hromadné informace o dopravě.
Ale co když potřebujete použít mapu nebo pokyny mimo web Google? Předpokládejme, že máte vlastní svatební web nebo osobní blog a hosté by mohli navštívit vaše stránky, zadejte adresu, odkud přicházejí, a automaticky dostanou pokyny k umístění události!
No, existuje pár způsoby, jak můžete dosáhnout toho. Nejjednodušší je jednoduše vložit mapu na svou webovou stránku pomocí kódu vloženého v Mapách Google. Druhá cesta je trochu technická, ale přizpůsobitelnější a dynamičtější. Uvádím obě níže uvedené metody.
Vložit mapu Google
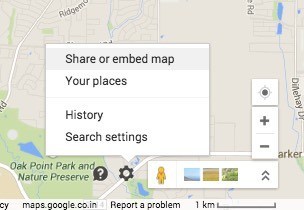
Pokud chcete zobrazit pouze trasy z jednoho místa na druhé, nejjednodušší je, abyste vložili jakoukoli mapu prohlížení pomocí kódu vložení. Za prvé, pokračujte a nastavte, co chcete, v Mapách Google a klikněte na ikonu ozubeného kola v pravé dolní části stránky.
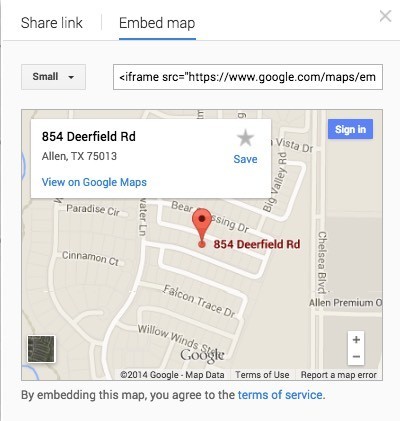
Klikněte na kartu Sdílet nebo vložit mapua poté klikněte na kartu Vložit mapu. Zde si můžete vybrat velikost mapy a pak zkopírovat kód iframe a přetáhnout to na libovolnou webovou stránku, která se vám líbí.
tato metoda spočívá v tom, že uživatel právě vidí statickou mapu. V druhé metodě níže můžete vytvořit formulář, ve kterém uživatel může zadat libovolnou výchozí adresu a vygeneruje mapu z této adresy na cílovou adresu podle vašeho výběru.
Vytvoření formuláře služby Mapy Google
h2>Pro ilustraci toho, co myslím druhou metodou, pokračujte a zadejte adresu v USA do rámečku níže, abyste získali trasu z vaší polohy do svého domu:
Cool huh? Můžete snadno vytvořit tento malý formulář na libovolné webové stránce, blogu nebo kdekoli, kde můžete dát nějaký HTML kód! To je také skvělé pro webové stránky malých firem, které můžete vyměnit na stránce kontaktů a lidé mohou rychle dostat pokyny, než aby museli zkopírovat vaši adresu, otevřít nové okno a zadat svou výchozí adresu.
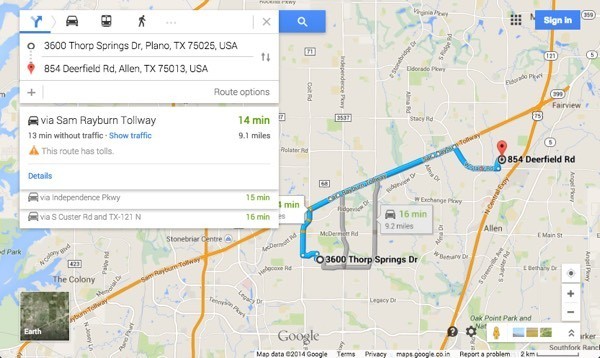
Tak jak bychom měli vytvořit toto upravené pole pro získání pokynů? Nejdříve musíme získat správnou syntaxi pro adresu URL, kterou společnost Google používá pro pokyny. Naštěstí to můžeme vyřešit tím, že získáme trasy mezi dvěma místy a pak zkopírujeme adresu URL z adresního řádku. Můžete také kliknout na malou ikonu ozubeného kola v pravém dolním rohu stránky a vybrat možnost Sdílet nebo vložit mapu.
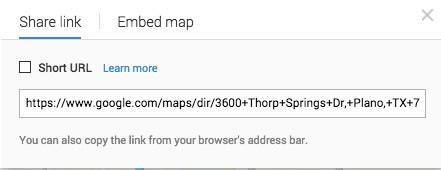
Karta odkazu Sdílení bude obsahovat adresu URL, která je ve vaší adresní liště prohlížeče stejná adresa URL. Pokračovala jsem a vložila celou URL níže, abych vám ukázala, jak vypadá.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / 33.1125686, -96.7557749,13z / data = 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 1d-96.762484! 2d33.08947! 1m5! 1m! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Ahoj! To je docela dlouho! Je tam spousta věcí, z nichž většina nemá smysl! Parametry adresy URL Google Maps byly velmi jednoduché a snadné, ale nová struktura adres URL je poměrně komplikovaná. Naštěstí můžete stále používat staré parametry a Google je automaticky převede na novou verzi. Chcete-li zjistit, co myslím, podívejte se na níže uvedený odkaz.
http://maps.google.com/maps?saddr=start&daddr=end
p>Jděte dopředu a udělejte to. Vložte adresu v uvozovkách pro počáteční a koncovou adresu a vložte adresu URL do prohlížeče! Nahradil jsem start s mým domovským městem New Orleans a skončil s Houstonem, TX, takže vypadá takto:http://maps.google.com/maps?saddr="new orleans, la "& daddr =" houston, tx "
Funguje to! Jak můžete vidět, Mapy Google převádí odkazy do něčeho mnohem komplikovanější, jakmile se mapa zcela načte. Ok, takže když máme špatnou adresu URL, kterou můžeme přenést do Map Google, musíme vytvořit jednoduchý formulář se dvěma políčkami, jedním pro počáteční a jeden pro cílovou adresu.
Pokud jste chcete, aby lidé zadali svou adresu a dostali pokyny k vašemu místu, pak budeme chtít, aby druhé pole bylo skryté a již bylo nastaveno na cílovou adresu.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Zadejte svou počáteční adresu:
& lt; / input type =" text "name =" saddr "
; & lt; / form & gt;
Podívejte se na výše uvedený kód. První řádek začíná ve formuláři a říká, že po kliknutí na tlačítko odeslání by měla být data odeslána na adresu maps.google.com/maps. target = blankznamená, že chceme otevřít výsledek v novém okně. Pak máme textové pole pro počáteční adresu, která je prázdná.
Druhé textové pole je skryté a hodnota je cílová adresa, kterou si přejeme. Nakonec je tlačítko pro odeslání s názvem "Získat pokyny". Nyní, když někdo zadá svou adresu, dostane toto:
Můžete si přizpůsobit trasy a mapovat ještě více s několika dalšími parametry . Řekněme například, že nechcete, aby výchozí pohled byl mapy, ale chcete, aby byl Satelita zobrazte Doprava.
s>6
V poli URL zjistěte pole layer = ta t = h. layer = t je pro dopravní vrstvu a t = h znamená hybridní mapu! tlze také nastavit na mpro normální mapu, kpro satelitní a ppro terén. zje úroveň zvětšení a můžete jej změnit z 1 na 20. Ve výše uvedené adrese URL je nastavena na 7. Stačí se připojit ke své konečné adrese URL a nyní máte vysoce přizpůsobený Google Mapy Získejte formulář na vašich stránkách!
Máte s tím nějaké problémy, pošlete komentář a já se pokusím pomoci! Užijte si!