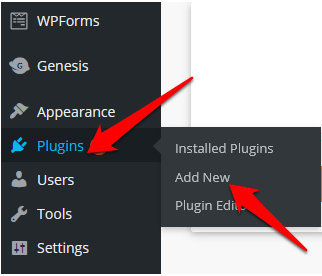
Skvělým způsobem, jak přidat svůj branding a individualitu na svůj web WordPress, je změnit písma ve vašem motivu.
Typografie a další pruhové prvky vytvářejí dobrý první dojem a nastavují náladu návštěvníků vašeho webu , a zjistit identitu vaší značky. Studie také zjistili, že písma ovlivňují schopnost čtenářů učit se, vybavovat si informace a zapamatovat si texty.

Pokud stačí nainstaloval téma WordPress nebo máte nějaké zkušenosti s CSS a kódováním, ukážeme vám několik možností, které můžete použít ke změně písma ve WordPressu.
Jak změnit písma ve WordPressu
K dispozici jsou tři hlavní možnosti, jak změnit písma ve WordPressu:
1. Jak změnit písma ve WordPressu pomocí webových písem
Používání webových písem je snadnější a rychlejší způsob, jak změnit písma ve WordPressu, než stahovat a nahrávat soubory písem.
S tímto Tato možnost umožňuje přistupovat k různým písmům bez jejich aktualizace pokaždé, když dojde ke změně, a nezasahuje to místo na serveru na vašem hostingu. Písma jsou poskytována přímo ze serverů poskytovatele pomocí pluginu nebo přidáním kódu na váš web.
In_content_1 all: [300x250] / dfp: [640x360]->
Ujistěte se, že webová písma, která pro svůj web vyberete, odpovídají vaší identitě značky, jsou snadno čitelná pro text těla, jsou dobře známá návštěvníkům webu a vyjadřují druh nálady a image, který chcete.
Můžete přidat webová písma pomocí pluginu WordPress nebo ručně přidáním několika řádků kódu na svůj web. Prozkoumejme obě možnosti.
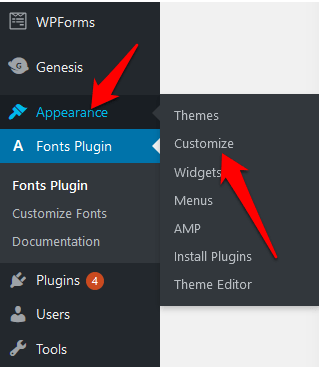
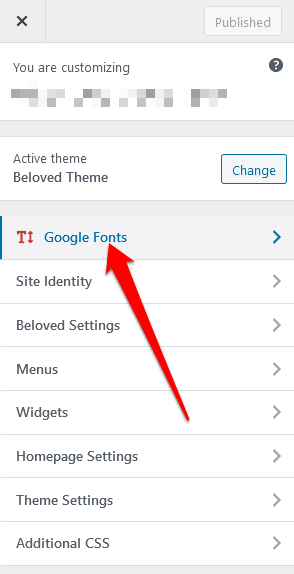
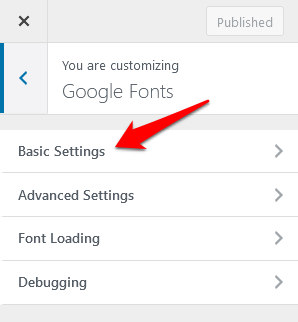
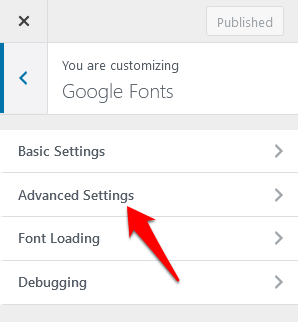
Jak přidávat webová písma pomocí pluginu WordPress
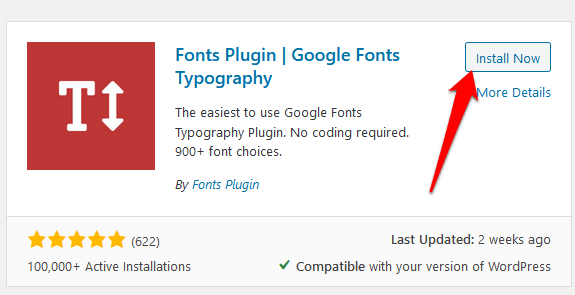
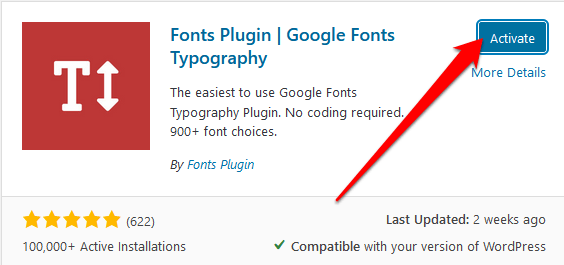
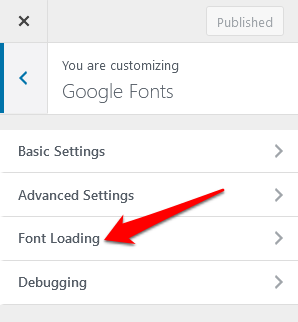
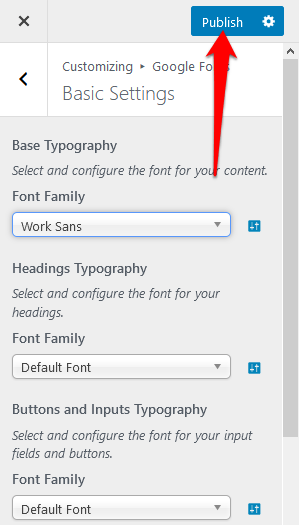
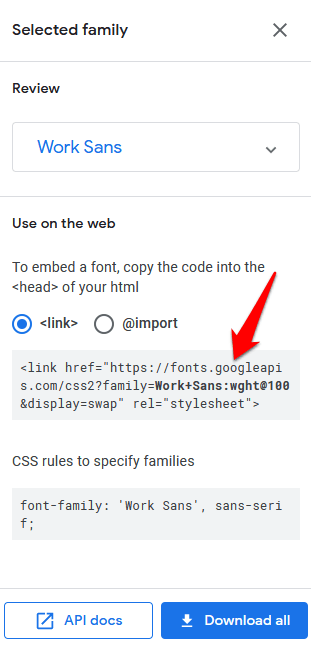
V závislosti na vybraném písmu můžete použít WordPress plugin pro přístup do knihovny písem a výběr toho, který chcete na svých stránkách. V této příručce jsme vybrali písma Google a použili jsme plugin Typografie Fonty Google.








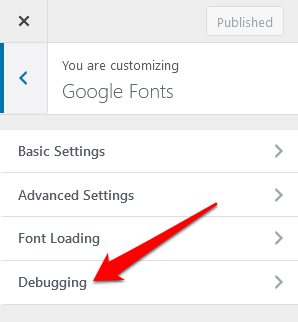
Pokud jsou na vašem webu písma, která se nezobrazují nebo nepracují správně, použijte sekci Laděník řešení problémů.


Poznámka: Pokud zapomenete vybrat publikování v nástroji Customizer, přijdete o všechny provedené změny.
Jak přidat webová písma pomocí kódu
Vy můžete instalovat a používat webová písma, pokud máte přístup ke kódu svého motivu. Toto je manuální alternativa k přidání dalšího pluginu, ale není to komplikované, pokud budete postupovat opatrně.
Pokud však používáte motiv z adresáře motivů WordPress nebo přizpůsobené téma.
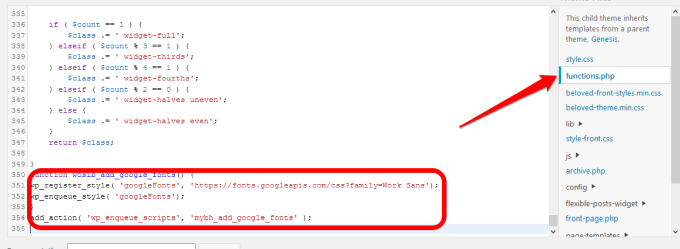
Pokud jste si zakoupili motiv z adresáře motivů WordPress, vytvořit podřízené téma a poté mu dejte soubor style.css a functions.php. Je to jednodušší, pokud máte přizpůsobené téma, protože ze svého motivu můžete upravovat soubor stylů a soubor funkcí.


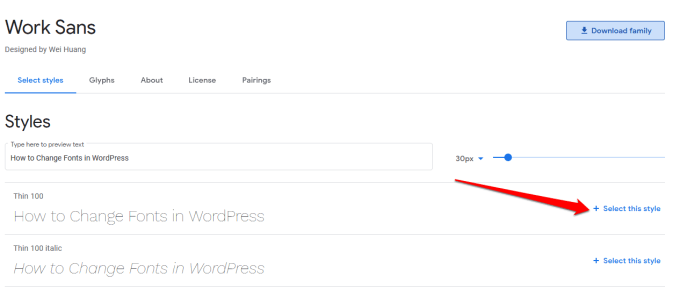
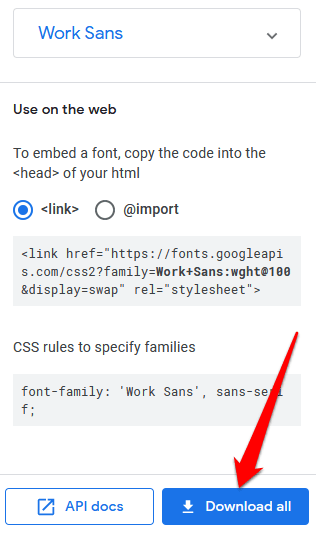
Poznámka: Pro tuto příručku jsme vybrali Work Sans, takže písmo název se může lišit od vašeho podle toho, co jste si vybrali.

To vám umožní zařadit styl ze serverů Google Fonts, aby nedocházelo ke konfliktu s doplňky třetích stran. Umožňuje také jednodušší úpravy podřízených motivů.
function wosib_add_google_fonts () {
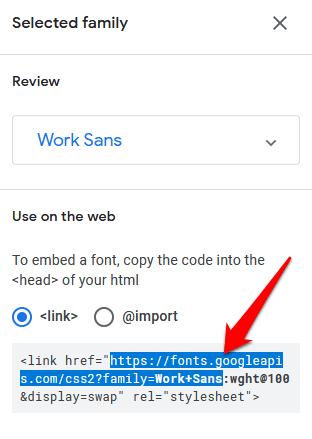
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}…
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
V tomto případě jsme přidali písma Cambria i Work Sans.
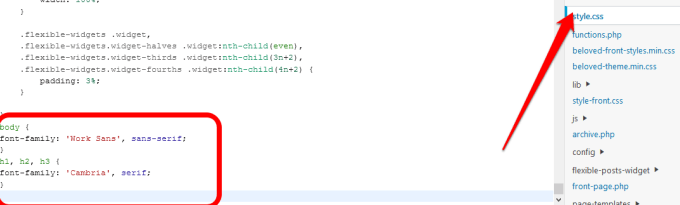
Dalším krokem je přidání písem do šablony stylů vašeho motivu do zajistěte, aby písmo fungovalo na vašem webu.
body {
font-family: 'Work Sans', sans-serif;
}…
h1, h2, h3 {
rodina fontů: 'Cambria', patkové ;
}

V tomto případě bude hlavním písmem Work Sans, zatímco prvky záhlaví jako h1, h2 a h3 budou použity Cambria.
Po dokončení uložte šablonu stylů a zkontrolujte, zda písma fungují tak, jak mají. Pokud ne, zkontrolujte, zda písma nejsou v šabloně stylů přepsána, nebo vymažte mezipaměť prohlížeče a zkuste to znovu.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}…
h1, h2, h3 {
písmo -family: 'Cambria', Times New Roman, serif;
}…
Pokud je vše v pořádku, uvidí návštěvníci vašeho webu vaše výchozí webová písma, v našem případě Work Sans a Cambria. V případě problémů se jim zobrazí záložní písma, například v našem případě Arial nebo Times New Roman.
2. Jak změnit písma na WordPress pomocí hostování písem
Hostování písem na vlastních serverech vám pomůže optimalizovat výkon vašich webových písem, ale je to také bezpečnějším způsobem místo toho, abyste stahovali zdroje z webů třetích stran.
Fonty Google a další webová písma vám umožňují stahovat písma pro použití jako místně hostovaná písma, ale i nadále si můžete do počítače stáhnout další písma, pokud to licence dovolí můžete tak učinit.

@ font-face {
font-family: 'Work Sans';
src: url („fonts / Work Sans-Medium.ttf“) format ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: 'Work Sans';
src: url ( Formát „fonts / Work Sans-Bold.ttf“) („woff“); / * medium * /
font-weight: bold;
font-style: normal;
}
@ font-face {
font-family: 'Cambria';
src: url (“ fonts / Cambria.ttf ”) formát ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}ý>
Poznámka: Používání @fontface vám umožňuje používat tučné písmo, kurzívu a další varianty písma, poté můžete určit váhu nebo styl každého písma.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url („/ fonts / Work Sans-Medium.ttf“);
}
h1, h2, h3 {
font-family: 'Cambria', Times New Roman, serif;
}
Přizpůsobte si typografii WordPressu
Změna písma ve WordPressu je skvělý nápad, jak zlepšit branding a uživatelské prostředí. Není to přímý úkol, ale budete mít nad svým motivem větší kontrolu.
Podařilo se vám přizpůsobit písma vašeho webu pomocí kroků uvedených v tipech v této příručce? Sdělte nám to v komentářích.