Pokud jste již vybrali a nainstaloval vaše téma WordPress, dalším krokem by bylo přizpůsobit jej a dát mu jedinečný vzhled.
Přizpůsobení motivu WordPress zahrnuje několik kroků a vylepšení včetně použití přizpůsobovacího nástroje pro změnit písma nebo barvy.

Pokud nejste obeznámeni s procesem přizpůsobení, můžete si někoho najmout, aby to udělal za vás. S trochou vedení je však snadné přizpůsobit si téma WordPress sami.
Měli byste si přizpůsobit téma WordPress?
Zvolené téma out for your site dict the look and feel of the site, including how content is displayed.
Pokud se téma shoduje se vším, co si pro svůj web přejete, nemusíte ho ve skutečnosti upravovat. Existuje však několik věcí, jako je vaše logo, záhlaví a zápatí a barvy, které můžete před spuštěním webu rychle změnit.

Pro změny, které se více zaměřují na to, jak bude váš web spíše než jeho design, můžete nainstalujte plugin získat další funkce. Musíte však zvážit, zda chcete zachovat stejnou funkčnost pro případ, že byste přepínat motivy v budoucnu.
In_content_1 all: [300x250] / dfp: [640x360 ]->Jak přizpůsobit téma WordPress
Téma WordPress můžete přizpůsobit pomocí nástroje Customizer Theme, editoru motivů, pomocí nástrojů pro tvorbu stránek nebo rámců motivů, pomocí podřízený motiv nebo úpravou kódu motivu WordPress.
Jak přizpůsobit motiv WordPress pomocí nástroje Customizer Theme
Theme Customizer je funkce WordPress, která umožňuje na svém webu provádíte jednoduché změny zaměřené na design. Nabízí možnosti vylepšení, jako jsou písma, barvy odkazů nebo tlačítek a další.
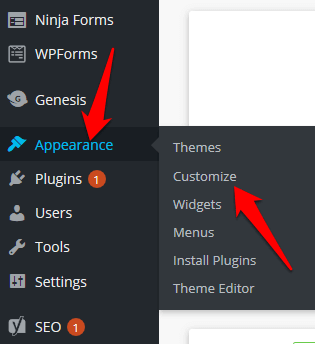
Přizpůsobení motivu můžete otevřít tak, že na hlavním panelu přejdete do nastavení Vzhleda vyberete možnost Přizpůsobit. Případně přejděte na panel administrátora a klikněte na odkaz Přizpůsobit.

V nástroji Theme Customizer můžete také přidat logo, tlačítka sociálních médií nebo upravit v části záhlaví a zápatí můžete změnit design a rozvržení svého webu.
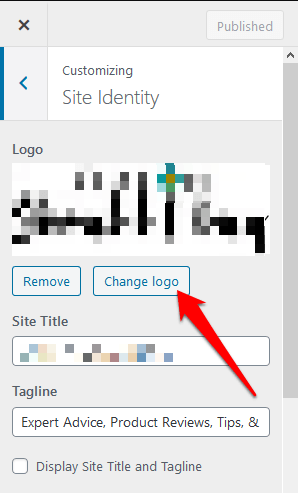
Chcete-li přidat logo, přejděte na Vzhled>Přizpůsobit>Identita webua poté vyberte Změnit logopro vložení vlastního loga.

Ikonu webu (favicon) můžete také změnit na stejné obrazovce tak, že přejdete do sekce Ikona webuhned pod Pole Název webu. Kliknutím na možnost Změnit obrázekvložíte ikonu vlastního webu.
Poznámka: Možnosti přizpůsobení se budou lišit podle toho, jaké téma používáte.
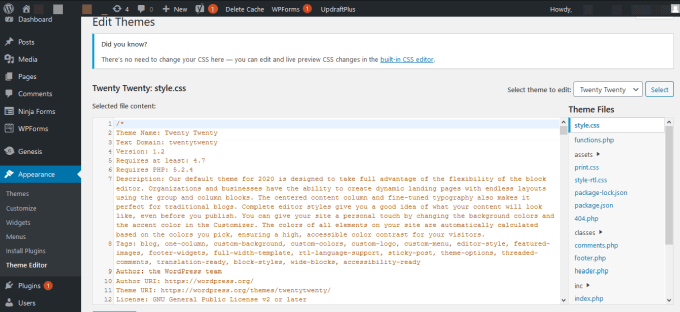
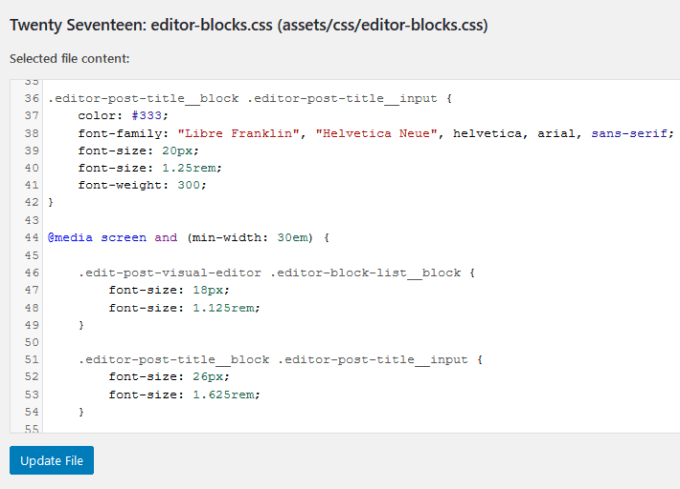
Jak přizpůsobit téma WordPress pomocí editoru motivů
Editor motivů WordPress umožňuje přístup k souborům motivů a jejich přímou úpravu.
Nedoporučuje se upravovat soubory v motivu, i když víte, jak psát CSS nebo PHP. Při pokusu o přístup k editoru vás WordPress na akci upozorní kvůli důsledkům přímé úpravy stránek, z nichž některé mohou být neodvolatelné.

Jakékoli změny v motivu Editor, který rozbije váš web, nelze sledovat a nezmění předchozí verzi souboru motivu. Navíc při aktualizaci motivu můžete přijít o všechny provedené změny.
Lepší je použít pracovní web, na kterém otestujete svůj web, a editor kódu pro úpravy souborů v živé stránky.
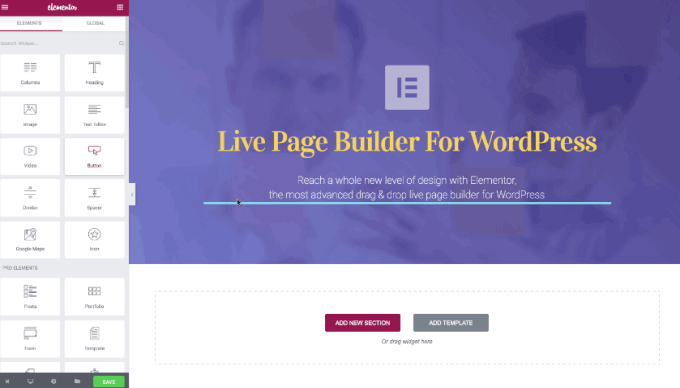
Jak přizpůsobit téma WordPress pomocí pluginu pro tvorbu stránek
Pomocí pluginu pro tvorbu stránek můžete přizpůsobit design svého webu pomocí možnosti „co vy“ rozhraní see-is-what-you-get (WYSIWYG). Tvůrci stránek také nabízejí flexibilitu, kterou potřebujete při rychlém navrhování a rozvržení stránek.

Jakmile nainstalujete plugin na své téma, můžete pomocí dostupných možností přizpůsobit svůj web podle svých představ .
Můžete použít Elementor, populární nástroj pro tvorbu stránek, který nabízí rozhraní drag-and-drop, takže můžete své stránky a příspěvky upravovat a zároveň zobrazit náhledy vašich úprav v reálném čas.
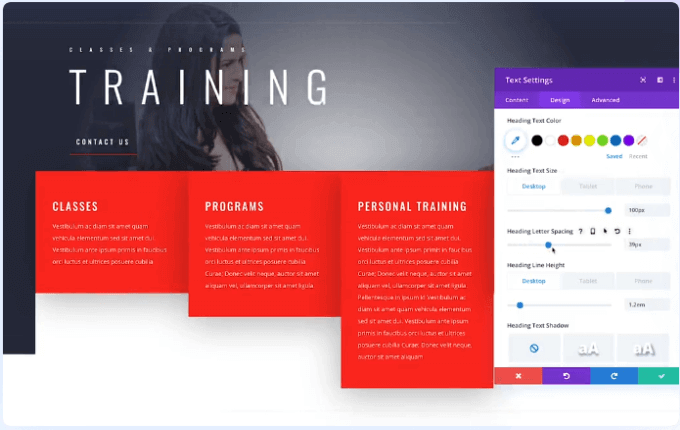
Jak používat rámec motivů k přizpůsobení motivu WordPress
Rámce motivů zahrnují nadřazené téma (rámec) a různé podřízené motivy, které pomáhají své téma si přizpůsobíte podle svých představ.

Populárním příkladem rámce témat je Divi. Tento rámec nabízí možnosti přizpůsobení a rozhraní drag-and-drop, které vám pomůže dále upravit návrh podřízeného motivu.
Jak přizpůsobit téma WordPress úpravou kódu motivu
Pokud máte nějaké znalosti a zkušenosti v kódování nebo jste obeznámeni s úpravami CSS nebo PHP, můžete si téma upravit úpravou kódu motivu.
Než to uděláte ujistěte se, že kód upravujete v souladu s Standardy kódování WordPress, abyste se na svém webu vyhnuli chaotickému kódu a zajistili kvalitní a konzistentní kód.
Pokud píšete jakýkoli nový kód nebo proveďte jakékoli změny motivu, zanechte komentáře, které vám pomohou zapamatovat si, co jste udělali, pokud se někdy v budoucnu rozhodnete na kódu znovu pracovat. Mezi tyto soubory patří:

Opět musíte být opatrní a umět upravovat soubory šablon motivů, protože jejich provádění by mohlo poškodit váš web.
Před úpravami na živém webu otestujte změny na pracovním webu nebo v místní instalaci. Je bezpečnější testovat na přípravném webu, abyste si byli jisti, že vše funguje, než provedete změny na aktivní web.

Poznámka: Pokud tak neučiníte Nevíte, jak upravit kód motivu, nebo to nemůžete udělat bezpečně, použijte Přizpůsobitel nebo proveďte úpravy jinde na panelu administrátora.
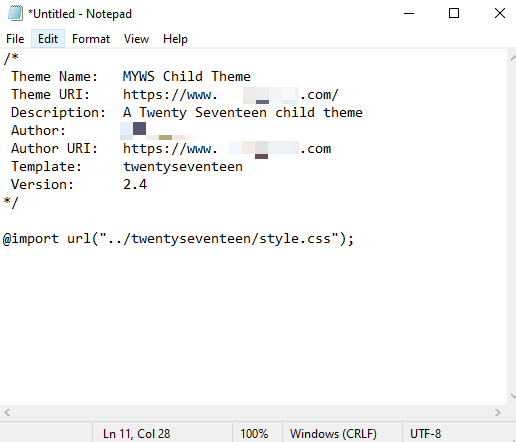
Jak přizpůsobit motiv WordPress pomocí podřízeného motivu
Pokud upravujete vlastní motiv, který je specifický pro váš web, můžete jej přímo upravovat. U témata třetích stran vytvoříte podřízené téma, abyste neztratili změny, které jste provedli, když chcete aktualizovat nadřazené téma.
Podřízené téma zdědí stejnou funkci jako nadřazené téma, díky čemuž je ideální pro testování změn bez porušení původního motivu.

Pokud se vrátíte zpět na panel pro správu WordPress v části Vzhled>Motivy, zobrazí se podřízený motiv, který jste právě vytvořili. Vyberte tlačítko Aktivovata začněte používat podřízený motiv k přizpůsobení svého webu.
Vytvořte jedinečný motiv WordPress
Přizpůsobení Téma WordPress není příliš těžké udělat, pokud znáte WordPress. Některé technické aspekty, jako je úprava kódu, však mohou váš web poškodit, zejména pokud nevíte, jak na to.
Při přizpůsobování motivu nezapomeňte použít řízení verzí sledovat změny, učinit téma responzivním a zajistěte, aby změny neovlivnily přístupnost pro osoby se zdravotním postižením.
Existují další metody, které používáte k přizpůsobení motivu WordPress? Podělte se s námi v komentářích.