Není nic horšího, než mít skvěle vypadající webovou stránku pro stolní počítače a mobilní web, který nefunguje správně.
Většina oprav návrhu je jednoduchá, ale vyžadují pozornost, pokud chcete, aby návštěvníci zůstali na vašem webu web při procházení na mobilním zařízení.
Tento článek upozorní na sedm problémů s webem přátelských pro mobily a opraví je.

Aktualizace webových stránek přátelských pro mobily se nezobrazí
Právě jste strávili spoustu času aktualizace webových stránek. Vypadají skvěle na ploše, ale nezobrazují se na vašem mobilním zařízení.
Jedním z nejčastějších důvodů je ukládání do mezipaměti. Váš mobilní prohlížeč mohl zobrazovat starou verzi svého webu, kterou jste si dříve stáhli. Dalším důvodem může být to, že váš web drží starou verzi stránky a nezobrazuje vaše změny.

Pokud se jedná o problém, bude nutné vymazat mezipaměť a stáhnout revidovanou verzi. Tento problém může pomoci vyřešit plugin pro ukládání do mezipaměti, například WP Super Cache, Celková mezipaměť W3 nebo Nejrychlejší mezipaměť WP.
In_content_1 vše: [300x250] / dfp: [640x360]->Níže jsou uvedeny čtyři kroky, které vám pomohou propláchnout mezipaměť webových stránek a prohlížeč a umožnit tak, aby se nová verze zobrazovala na mobilním webu.
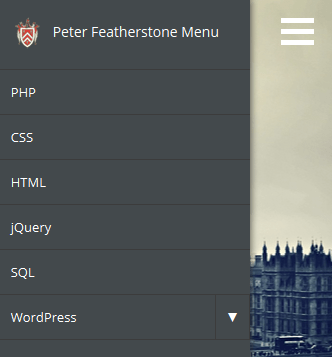
Nepřátelská navigace
Vytvoření navigační nabídky může být náročné. to funguje dobře na mobilních zařízeních. Pokud má vaše navigace na webu mnoho položek a podnabídek, je ještě obtížnější mačkat všechno na menší obrazovce.
Například pokud máte v navigaci na webu pouze tři nebo čtyři položky, mělo by to vypadat dobře na mobilu. Pokud však máte více položek a podnabídek, budou se naskládat na sebe a vypadat přeplněné.
Níže je několik způsobů, jak tento problém vyřešit pro web přátelský k mobilu:

Citlivé rozložení přestane fungovat najednou
Pokud je váš mobilní telefon přátelský web náhle přestane fungovat, může to být způsobeno pluginem na vašem webu.
Instalace nového pluginu nebo aktualizace existujícího pluginu může způsobit konflikt s ostatními, který ovlivní vaše responzivní rozvržení.
Začněte deaktivací každého pluginu po jednom, abyste zjistili, zda je příčinou. Nevypínejte je najednou, jinak nebudete vědět, který plugin by mohl být viníkem.

Změny kódu jsou další možnou příčinou. Pokud jste omylem nebo úmyslně upravili jakýkoli kód, obnovte původní kódovou základnu a zjistěte, zda váš responzivní web nezačne znovu fungovat.
Při kontrole webu pro mobilní odezvu byste jej měli vždy vyzkoušet na mobilním zařízení.
Někdy se zdá, že funguje při změně velikosti okna prohlížeče na ploše, ale v mobilním zařízení se nezobrazuje správně.
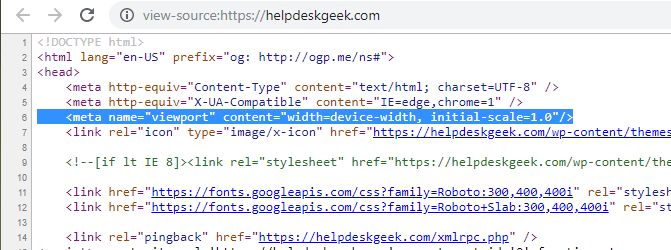
Pokud v souboru záhlaví HTML chybí jeden řádek kódu, může narušit citlivý design. Tento jediný řádek chybějícího kódu způsobí, že mobilní zařízení bude předpokládat, že web, který si prohlížíte, je web v plné velikosti.
Vykreslený web bude mít velikost výřezu (velikost oblasti webová stránka, která je viditelná pro uživatele).
Chcete-li opravit svůj web přátelský pro mobily, přidejte do sekce záhlaví následující řádek kódu:

Někdy při aktualizaci motivu může tento kód zmizet.
Obrázky se načítají příliš dlouho
Optimalizace obrázků a zmenšení velikosti obrazového souboru má smysl. Velké obrázky, které nejsou optimalizovány, mohou zpomalit rychlost načítání vašich webových stránek. To může být pro mobilní uživatele frustrující.
WordPress verze 4.4 a vyšší automaticky obsluhuje nejmenší verzi obrazu na vašem serveru.
Pokud již používáte nejnovější verzi WordPress , ale vaše stránky se stále nenačítají dostatečně rychle, můžete:
Nejdůležitější obsah není zřejmý
Některé webové stránky jsou načteny se spoustou zbytečného obsahu, aby vyplnily prázdné místo při otevření na ploše.
Webové stránky vytvořené bez vědomí mobilních uživatelů obecně spadají do této kategorie. Načtení těchto webů zabere více času a šířky pásma.
Pokud stránky nejsou navrženy pro mobilní zařízení, nemusí se část obsahu na mobilních zařízeních zobrazit bez velkého posouvání.
Po většinu času bude prvek na vaší webové stránce vypadat v počítači jedním směrem a úplně jiný na mobilním zařízení.
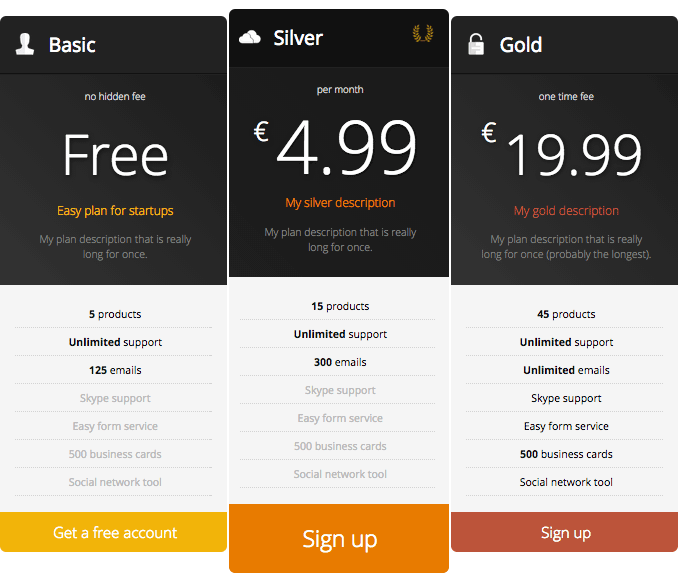
Například cenová stránka se třemi sloupci je zobrazí vedle sebe. v počítači.

Nicméně , na mobilním zařízení jsou sloupce naskládány na sebe, protože velikost obrazovky je menší. Toto chování lze očekávat.
Ujistěte se, že vaše cenová tabulka je na vaší webové stránce na nejvyšší pozici, aby se při prohlížení na mobilu objevila jako první. Pokud máte nad stolem hodně textu, mobilní uživatelé budou muset rolovat dolů, aby ho mohli vidět, a nemusí.
Pro co nejoptimálnější zážitek z mobilních uživatelů umístěte nejdůležitější části obsahu na začátek stránky. Pokud si uživatel potřebuje hodně prohlížet, než si může zobrazit váš obsah, pravděpodobně to nebude.
Příliš mnoho informací
Weby s komplikovanými uživateli - prvky rozhraní, jako jsou tabulky, vícestupňové formuláře a pokročilé vyhledávací funkce, mohou mít za následek špatné používání mobilních uživatelů.
Tyto prvky obsahují příliš mnoho informací, které mohou davovat mobilní obrazovku a bránit uživateli v hledání informací. chtějí.
Jedním z přístupů je odebrání nebo skrytí určitého obsahu před mobilními uživateli. Toto však není ideální řešení pro návštěvníky, kteří chtějí mít přístup k těmto prvkům.
Chcete-li se tomuto problému vyhnout, optimalizujte svůj web přátelský k mobilům v maximální možné míře. Odstraňte také nepotřebné prvky a zaměřte se na základní strukturu svého webu.
Data pro malé obrazovky
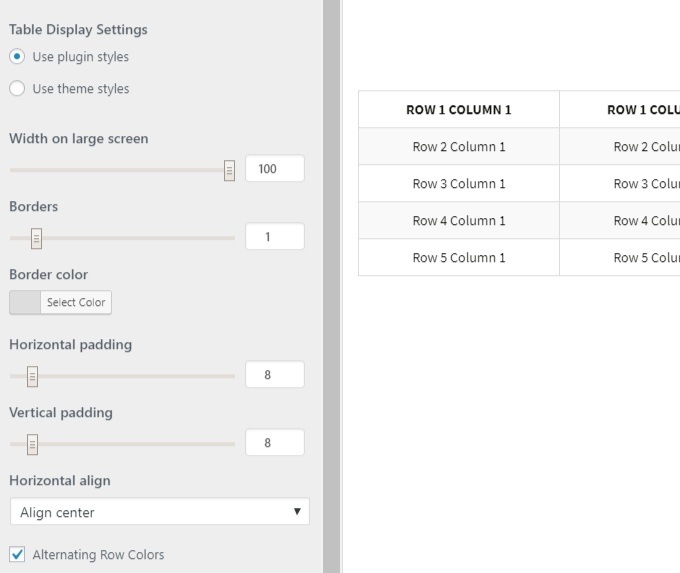
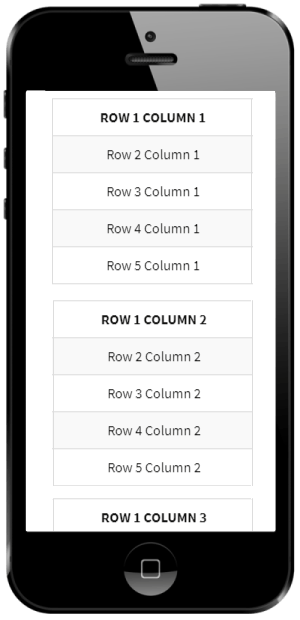
Složité tabulky s mnoha řádky a sloupci mohou být problém při prohlížení na malých mobilních obrazovkách. Nejlepší oprava je použití responzivních tabulek.
Plugin, jako je Tabulka odpovědí WP, to může snadno dosáhnout.

Stejně jako u výše uvedené cenové tabulky budou sloupce při pohledu na mobilní zařízení stohovány do vejde na menší obrazovku.

Mezi další způsoby, jak zobrazit data na mobilních zařízeních, patří:
Protože používání mobilních zařízení roste exponenciálně, je nezbytné, aby obchodní weby byly optimalizovány pomocí verzí přátelských pro mobily. Vylepšete uživatelské prostředí, aniž byste obětovali funkčnost, podle výše uvedených kroků.
Také byste měli vždy sledovat výkon svých stránek a v případě potřeby vylepšovat, abyste zlepšili výkon a uživatelské prostředí.