Chcete-li citovat klasický film: „Cítím potřebu, potřebu rychlosti!“. To je nyní také mantra společnosti Google, pokud jde o hodnocení webových stránek.
Je váš web dostatečně rychlý pro mobilní návštěvníky? Pokud ne, najdete své milované hodnocení první stránky roztrhané na kousky.

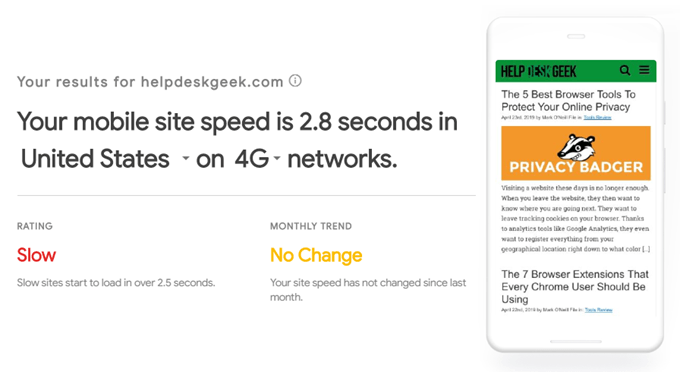
Google poskytuje užitečný nástroj která měří, jak rychle (nebo ne) se váš web načítá a poté poskytuje podrobná doporučení, jak zvýšit rychlost webu.

Ale pokud máte Web WordPress, existují hned několik základních věcí, které můžete udělat, abyste si oholili nějaký drahocenný čas načítání.
Vystřihněte vše ze své přední stránky
Pokud vytvářejí vlastní webové stránky, je přirozené gocrazy a hodí se do nich všechny honosné zvonky a píšťalky. Skvělé obrázky, widgety pro sociální média, videa na YouTube atd. Ale i když tyto věci mohou vypadat dobře, vyžaduje to mýtné za dobu načítání, když někdo navštíví váš web.Zvlášť pokud navštěvují mobilní zařízení.

V těchto dnech je řešení „méně je více“. Vyjměte list z knihy Google s čistou úvodní stránkou. Omezte své obrázky na titulní stránce maximálně na jeden nebo dva. Omezte své widgety sociálních médií (pokud existují) na nejvýše dva. Uchovávejte vložená videa úplně mimo.
In_content_1 vše: [300 x 250] / dfp: [640 x 360]->Komprimovat AllImages

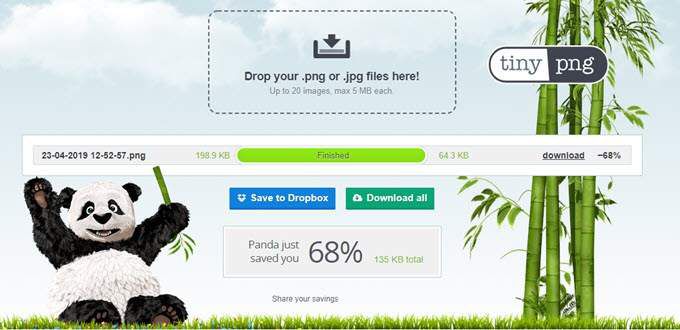
Dalším krokem je zajistit, aby všechny obrázky byly co nejmenší. Obrázky jsou pachatelem číslo jedna pro webové stránky s pomalým načítáním. Ale čím větší je velikost obrázku, tím rychleji se obrázek načte.
Nemyslím tím nutně výšku a šířku. Mluvím o velikosti souboru. Snímky s vysokým rozlišením mohou vypadat fantasticky, ale pokud se načtení tohoto obrazu 500 MB trvá věčně, lidé se dostanou a odcházejí.
Existují dva dobré způsoby komprese obrázků. Jedním z nich je Smush, o kterém jsem nedávno hovořil v článku o pluginech WordPress, které byste měli vždy používat. Druhý je TinyPNG, který má také plugin WordPress.
Odinstalovat AnyUnneeded Pluginy a motivy

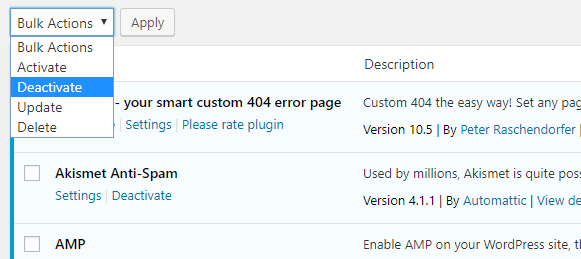
Jakmile na svou přední stránku vezmete mačetu a zkomprimujete obrázky, dalším krokem je kontrola vašich pluginů a motivů.
Nyní, pokud k tomu nemáte velmi dobrý důvod, nemusíte udržovat žádná témata, která nepoužíváte. V případě potřeby je můžete znovu nainstalovat. Zbavte se tedy všech témat kromě těch, která aktuálně používáte.
S pluginy je zase méně více. Já osobně se snažím nepřecházet dvacet doplňků, ale vím, že je stále příliš mnoho. Ale tajemství je zde pouze pro deaktivaci těch, které aktuálně nepoužíváte. Odinstalace nepotřebných tónů je samozřejmě lepší, ale alespoň pár vypněte, pokud je zatím nepotřebujete.
Nainstalujte Jetpack a povolte „Lazy Loading“

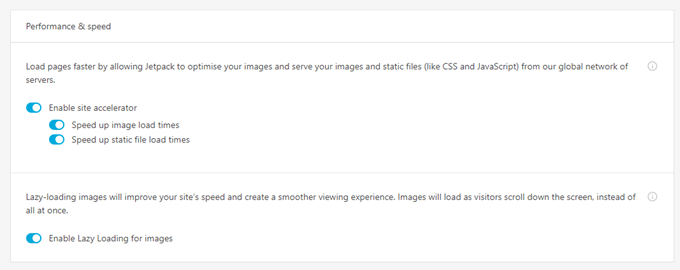
Ačkoli byste měli být velmi selektivní ohledně toho, pluginy, které byste měli používat, existují dva pluginy, které mohou skutečně pomoci s rychlostí stránky. První z nich je Jetpack, o kterém jsem také hovořil v můj základní článek o zásuvných modulech WordPress.
Jedna z funkcí v Jetpacku se nazývá Lazy Loading. To je, když se obrázky na stránce načítají pouze tehdy, když návštěvník posouvá stránku dolů na místo, kde je obrázek umístěn. Některá témata WordPress nefungují s Lazy Loading příliš dobře, takže je to něco, co musíte testovat a pozorně sledovat.
Jetpack (který je ve vlastnictví WordPress) má také globální síť serverů a jejich „akcelerátor stránek“. Funkce umístí vaše obrázky a soubory na jejich servery, takže se pohybují rychleji.
Jak Lazy Loading, tak Accelerator Site jsou zdarma, takže je zapínáte.
Zapnout ContentCaching

Další plugin, který musíte nainstalovat, je plugin pro ukládání do mezipaměti.
Pokud nevíte, plugin pro ukládání do mezipaměti uloží verzi apage a zobrazí tuto verzi návštěvníkům webu po určitou dobu. Tím se zabrání tomu, aby obrázky, soubory a další prvky byly neustále začleňovány.
Mezipaměť je jako snímek toho, jak web vypadal, říkající před třiceti minutami, a je proto vhodný pro weby, jejichž přední stránky se tak často nemění.
Mám nenávist vztah s pluginy pro ukládání do mezipaměti, protože se mi líbí neustále hrát s designem mého webu a mezipaměť mi brání okamžitě vidět změny, které jsem provedl. Mezi některé dobře považované doplňky pro ukládání do mezipaměti patří WP Super Cache a Celková mezipaměť W3.
Zvažte použití CDN

Když někdo navštíví váš web, načte se rychleji pokud server hostující web není umístěn příliš daleko. Jinými slovy, čím dál je server na světě, tím déle bude trvat, než se budou potřebná data dostat na místo, kde se nachází návštěvník vašeho webu.
Takže pokud je váš návštěvník v USA, má smysl, aby vaše stránky přicházely z amerického serveru, zatímco někdo v Evropě by měl vidět, jak váš web přichází z evropského serveru.
To je to, co dělá síť distribuce obsahu (CDN) .Remember, když jsem řekl před chvílí že Jetpack umí umístit vaše data na jejichglobální servery, aby zrychlil? To je CDN.
CDN obecně stojí peníze, ale obvykle nejsou příliš drahé a většina z nich nabízí základní bezplatný tarif. Tři velká jména jsou Zataženo, Google Cloud CDN a Amazon Web Services.
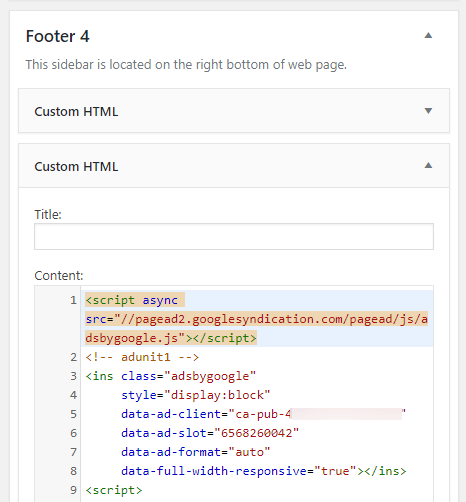
Umístěte AllScripty do zápatí

Nakonec je nutné, aby některé funkce webu fungovaly skript vložený do vašeho webu. To může zahrnovat kód pro GoogleAnalytics, reklamní pixely na Facebooku a reklamy Google.
Normálně mnoho lidí (například já) umisťuje tyto skripty do záhlaví webu. To však znamená, že tyto skripty musí být plně načteny dříve, než zbytek webu může. Ale přesunutím těchto skriptů do zápatí umožníte načíst vše ostatní.
Nejjednodušší způsob, jak to udělat, je umístit kód skriptu do widgetuHTML a poté jej umístit do zápatí části WordPressfrontpage. .