Pokud potřebujete designéry, kteří potřebují nějaké užitečné nástroje pro zrychlení, spolupráci nebo audit vašich projektů pro vývoj webových aplikací, Chromeextension má mnoho nástrojů.
Tento seznam obsahuje některé z nejpopulárnějších - a některé by argumentovat nutně - nástroje a rozšíření Chrome, které by měl mít každý uživatel provádějící návrhové práce ve své soupravě.
1. DomFlags

Příznaky DOM jsou Jednoduché použití rozšíření Chrome, které vývojářům poskytuje nový způsob práce s nástroji prohlížeče. Umožňuje vývojářům urychlit úlohu stylingových prvků.
Používání klávesových zkratek pro každý prvek, který si můžete uložit do své záložky.
Všichni jsme zažili potíže při zkoumání vysoce podrobných prvků a je snadné je ztratit.
Příznaky DOM vám umožňují sledovat prvky stylingu včetně funkce, která automaticky kontroluje součásti s přesností. Toto, inturn, pomůže urychlit pracovní postup a implementaci DevTools.
Příznaky DOM umožňují sledovat změny. Udržujte své zaměření na prvky, se kterými pracujete.
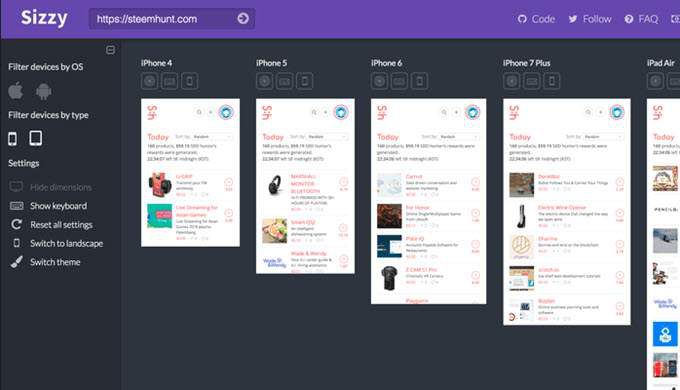
2. Sizzy

Sizzy dává návrhářům a vývojáři jednoduchou cestu k testování svých webů ve více výřezech.
Sizzy poskytuje jednoduchý způsob, jak zkontrolovat váš návrh v reálném čase. Nabízí interaktivní pohled na libovolný počet zařízení a velikostí obrazovky. Můžete dokonce simulovat klávesnici zařízení a poté přepínat mezi režimy krajiny a portrétu.
Instalace rozšíření Chrome přidá na panel nástrojů tlačítko, které po kliknutí otevře aktuální adresu URL na platformě Sizzy. Rozšíření zablokuje všechna záhlaví „x-frame-options “, takže se budete moci podívat na jakýkoli web online.
Sizzy je projekt s otevřeným zdrojovým kódem a můžete vidět celý kód tady.
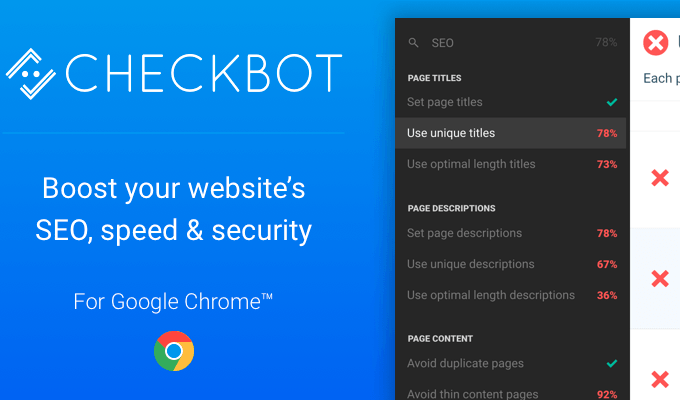
3. Checkbot

Checkbot může otestovat vaši web pro zabezpečení a také kontrolujte rychlost načítání webové stránky. Poskytne návrhářům prostředky k identifikaci typických chyb a doporučí vylepšení zabezpečení webu, vyhledávače a rychlosti webu.
Pomocí více než 50 metrik osvědčených postupů provede audit webu osvědčené postupy SEO, nefunkční odkazy, duplicitní obsah a další. Nástroj také ověří CSS, JS a HTML.
Checkbot zachytí chyby návrháře a kodéru v reálném čase a ušetří vám tak potíže s návratem a opakovanou kontrolou své práce.
Pokud hledáte kvalitní nástroj, který opraví nefunkční odkazy na stránce, zajistěte jedinečný obsah a názvy stránek a eliminateirect přímých řetězců, tento nástroj by byl užitečný.
Pro návrháře vám může pomoci minimalizovat vaše CSS a JS jako a také doporučení, jak minimalizovat ukládání do mezipaměti CSS a prohlížeče nápojů.
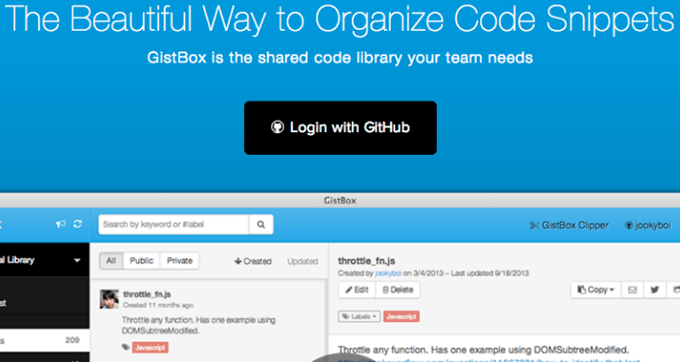
4. GistBox Clipper

GistBox je jedním z nejužitečnějších Chromeextensionů pro webové designéry.
GistBox může vytvořit GitHub Gist z libovolného bloku kódu na zobrazené webové stránce.
V pravém horním rohu kteréhokoli kódového bloku uvidíte malé tlačítko, které po stisknutí umožní vyskakovací okno, které vám umožní uložit kód do Gistu.
Můžete vytvořte nové Gists s pravým kliknutím myši a uložte bloky kódu pro pozdější inspekci a použití.
Integrace s GitHub umožňuje návrhářům a vývojářům sbírat bloky kódu a manipulovat s nimi nebo je kategorizovat pro pozdější použití. Díky tomu je pohodlným a efektivním nástrojem pro rozšíření prohlížeče Chrome.
5. ColorZilla

ColorZilla je neuvěřitelně užitečný Chromeextension pro shromažďování hex kódů, které lze označit, označit a roztřídit pro jednotlivé projekty webového designu.
Umožňuje vám vybrat nástroj kapátko, který vytahuje barvu z jakékoli webové stránky a uloží ji na ColorZillaclipboard. .
S ním můžete rychle vyvinout colorpalettes pro pozdější použití a jako způsob, jak zajistit, že budete ve web designu a vývoji konzistentně používat.
ColorZilla také funguje jako analyzátor barev a CSS editor přechodů, takže můžete převést obrázek do CSS.
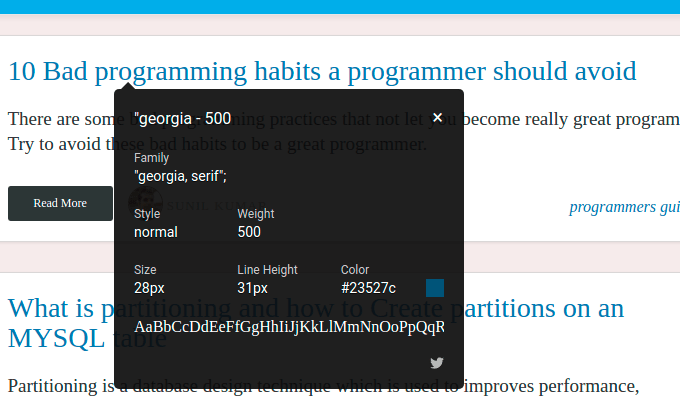
6. WhatFont

Toto rozšíření Chrome je skutečný spořič času pro ty, kteří chtějí využít své oblíbené fonty a začlenit je do vlastního projektu webového designu.
Rozšíření WhatFont Chrome umožňuje vývojářům rychle analyzovat a identifikovat téměř jakékoli písmo na jakékoli webové stránce.
Rozšíření je dobře vyvinuté a spíše by mělo otevírat inspekční nástroje. Rozšíření funguje pouhým mávnutím myši nad fontem.
Nejen to, ale rozšíření také identifikuje službu, která se používá k poskytování služeb Stránky přešly na písmo a budou podporovat Google Font API a Typekit.
7. LightShot

LightShot je rychlý nástroj pro snímání obrazovky, který umožňuje zachytit celou stránku nebo její část a buď ji nahrát, nebo stáhnout, nebo odeslat na místo určení třetí strany.
Snímky pořízené LightShot lze použít a sdílet na sociálních médiích nebo vytisknout.
Vybranou část obrazovky můžete přidávat k poznámkám a přidávat text, šipky a moreto. Ale možná jedním z nejúžasnějších rysů tohoto jednoduchého nástroje pro webové designéry je to, že výběrem imageyou můžete poté přistoupit k úplnému vyhledávání obrázků Google pro podobné imagesonline.
LightShot lze konfigurovat do více jazyků.
Rozšíření je napsáno v čistém JavaScriptu a bude fungovat i pro Windows, Chromebook, Linux a Mac OS. Lze k němu také přistupovat jako desktopová aplikace, což z něj činí vynikající volbu pro webové designéry, kteří jsou závislí na více zařízeních.
8. Úžasné Screenshot

Stejně jako Lightshot je Awesome Screenshot rozšířením zachycujícím obraz obrazovky a obrazu.
Liší se od Lightshot, ale mnoha způsoby. Úžasný snímek obrazovky lze nakonfigurovat tak, aby propojil všechny vaše screenshoty s vaší jednotkou Google.
Umožňuje vám snímat snímky těch prvků, které jsou mimo vaše zobrazení, a zachytit tak celou stránku. Má doplňkové nástroje pro úpravy a anotace čárka umožňuje oříznutí a zobrazení obrázků v rámci rozšíření .. nebo pomocí dalších aplikací AwesomeScreenshot
Jeho funkce můžete rozšířit také instalací aplikace Chrome pro stolní počítače. Rozšíření také umožňuje zachycení a sdílení videa, abyste mohli spolupracovat s dalšími vývojáři nebo designéry při práci na jakémkoli webu.
Můžete přidat další obrázky na snímky obrazovky a také modré nebo vymazat prvky, které byste raději nechtěli zobrazit. ostatním.
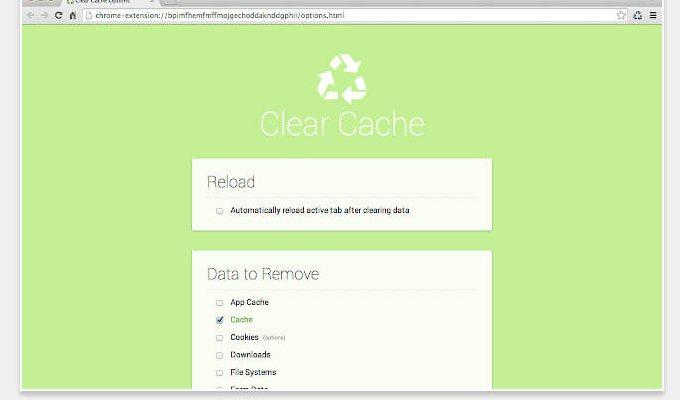
9. Vymazat mezipaměť

Vymazat mezipaměť Chrome Extension je rychlý a jednoduchý nástroj, který vám umožní vymazat cookies a mezipaměť stránky, na které se díváte. Odstraňuje potřebu přejít na stránku nastavení vašeho prohlížeče, aby bylo možné vyčistit několik jednoduchých prvků stránky.
Pro web designéry, kteří dělají vícenásobné úpravy a chtějí je zobrazit v reálném čase, je to vynikající nástroj. které odstraní většinu frustrace z pohledu na stará data.
Někdy je třeba vymazat cachea a soubory cookie, ale navigace do nastavení Chrome je únavná. Clear Cache vám umožní vymazat mezipaměť i globální nebo místní cookies jediným kliknutím.
Clear Cache vám umožní nakonfigurovat, které prvky chcete ze stránky vymazat. Proměnné zahrnují hotovost, stahování, všechny systémy, formulářová data, v hotovosti, indexovou databázi, data pluginů, hesla a další.
10. Webový vývojář Google ChromeExtension

Webový vývojář Google Chrome Extensions umožňuje vývojářům a návrhářům snadno auditovat, analyzovat a kontrolovat jejich webové stránky, zda neporušují návrh osvědčených postupů, kódování, použitelnost a optimalizaci vyhledávacího mechanismu.
Je to skvělý nástroj all-in-one, který není heavyon procházet naše zdroje, ale poskytuje spoustu informací užitečných pro web designis také zodpovědný za prvky optimalizace pro vyhledávače v rámci webové stránky orpage.
Theextension nainstaluje panel nástrojů s více nástroji pro vývojáře webu.
Nástroj vám poskytne informace o velikosti stránky, šířce a rozměrech, které jsou v rozporu s doporučenými postupy pro použití více zařízení. Umožňuje vám zkontrolovat zabudovaný JavaScript a prohlížet si svůj web pomocí simulace různých zařízení.
Rozšíření funguje dobře ve Windows, Linux a Mac OS. Kromě problémů s kódováním a návrhem také poskytne informace o metaznačkách, záhlavích odpovědí, barevných informacích a topografických informacích.
Můžete si prohlédnout hlavní funkce nástroje a také jeho úplné možnosti pro vývojáře. Webová stránka Chris Pedericks.
Není pochyb o tom, že existuje spousta dalších kvalitních a užitečných rozšíření prohlížeče Chrome, které by mohli použít weboví designéři nebo vývojáři.
Tento seznam obsahuje několik nejpopulárnějších užitečných nástrojů. Máte nějaká doporučení pro nástroje, o kterých si myslíte, že jsem užitečnější nebo lepší než ty v tomto seznamu? Dejte nám vědět.